Creating Infoboard
Creating an Infoboard Manually
This section guides you through selecting an existing Infoboard template to showcase your data or choosing a blank template to design your Infoboard from scratch.
Selecting an Infoboard Template
Infoveave provides ready-to-use Infoboard templates that help you quickly start building an Infoboard aligned with your data storytelling goals.
Follow these steps to select a new Infoboard template from Insights.
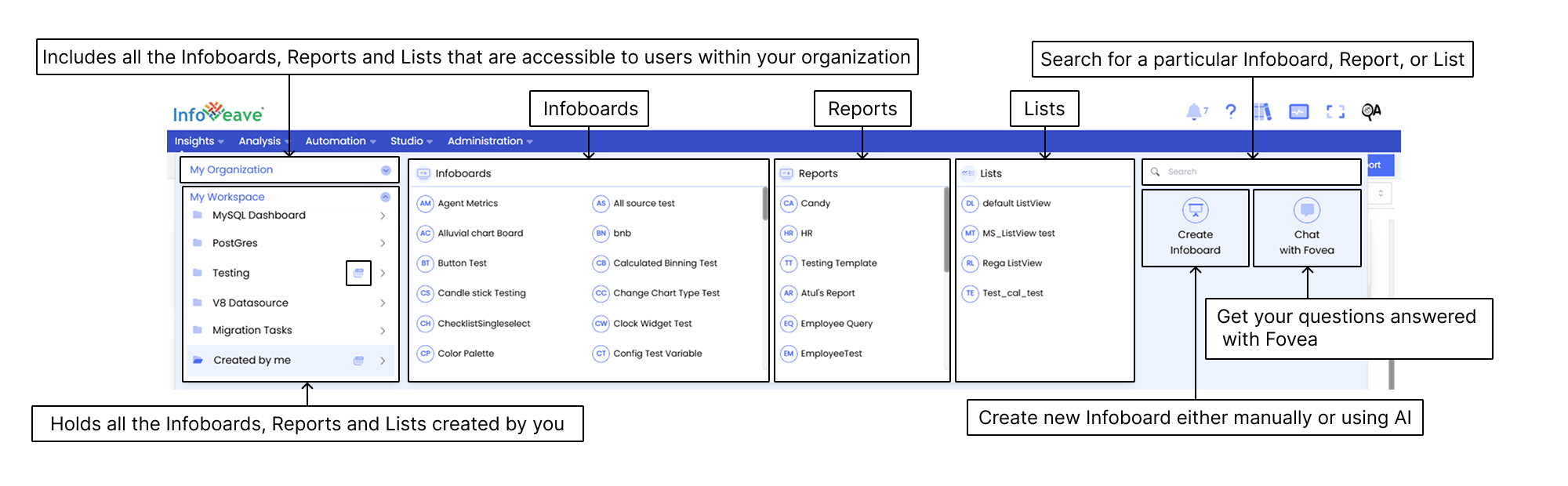
- Click Insights from the Infoveave menu.
- Click Create Infoboard to open the collection of available templates.

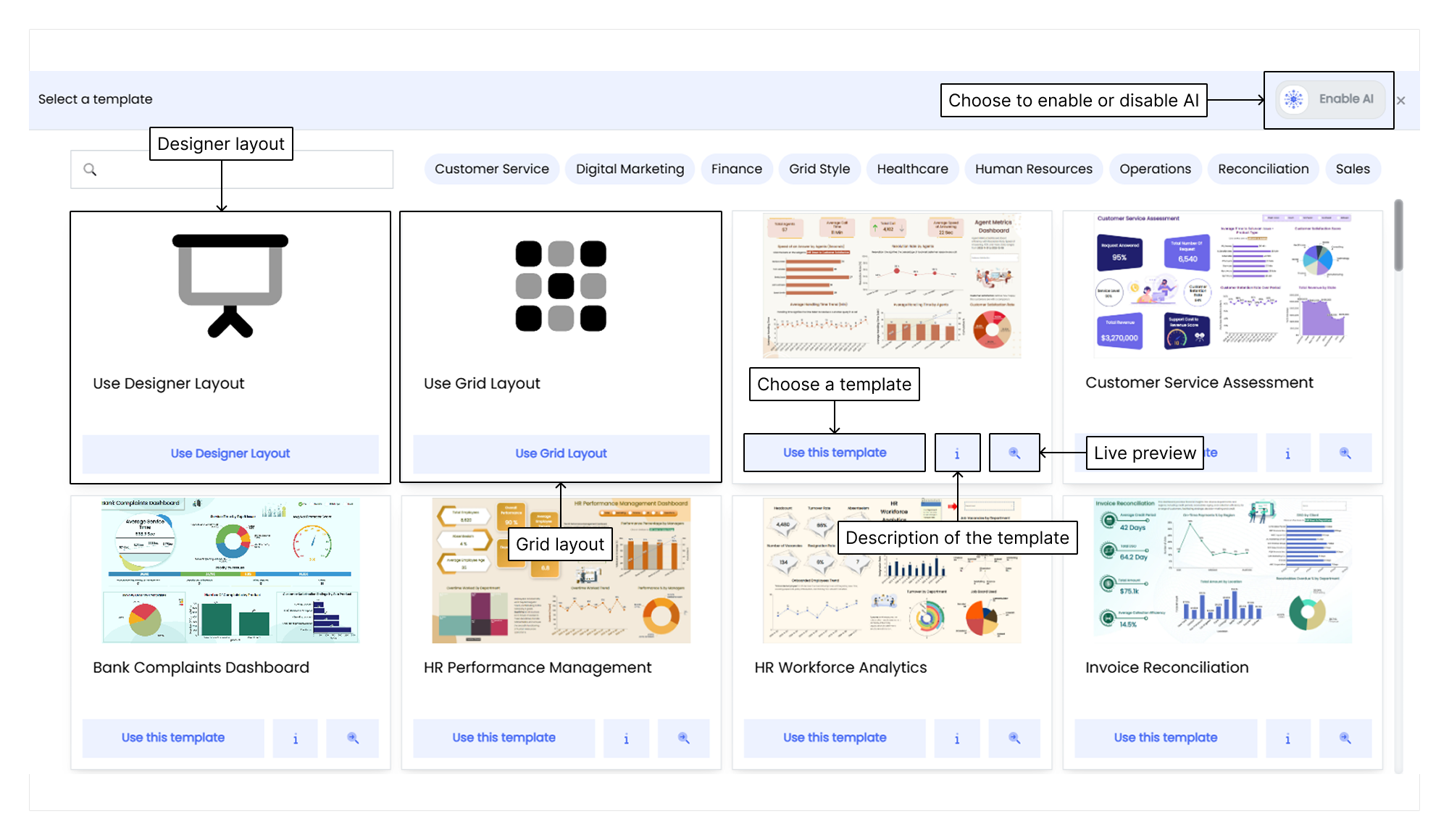
- Browse through the templates organized by functionality.

- Hover over the info icon to view the template description.
- Click the preview icon to see a live preview of the Infoboard.
- Click Use this template to set the chosen template as the base for your Infoboard.
- To start from scratch, choose between Designer Layout and Grid Layout.
- Grid Layout arranges widgets in a structured grid for neat alignment.
- Designer Layout lets you freely position and resize widgets and shapes for custom designs.

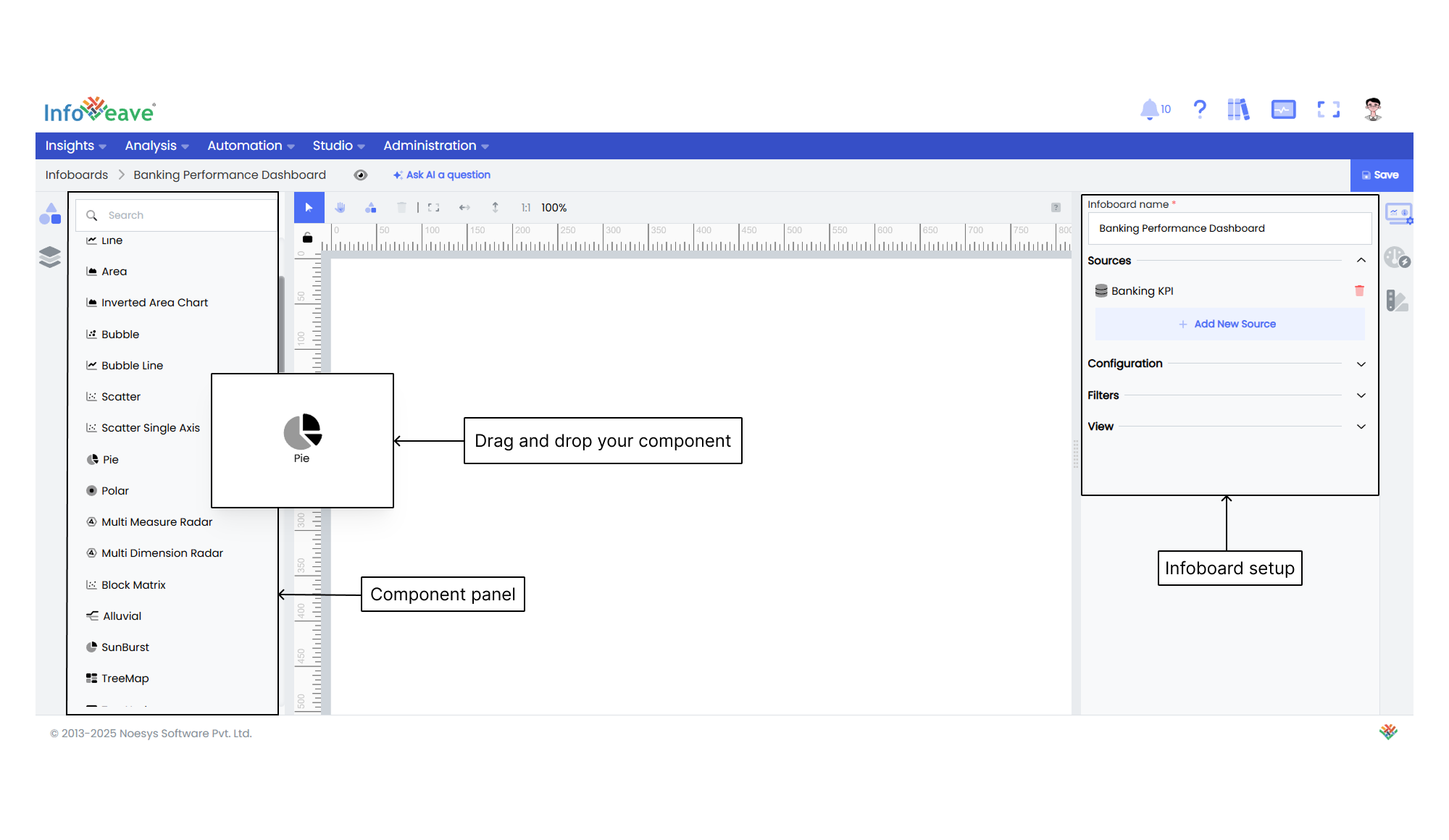
Infoboard Setup
- Configure your Infoboard under the Infoboard Setup tab.
- Select the appropriate date range to define the data’s time frame. You can choose from
- Default uses the dataset’s default date range.
- Fixed dates lets you specify ranges by Year, Quarter, Month, Week, or Day.
- No dates disables date-based filtering if not required.
For more details, visit Using the date range filter.
- Use the dropdown to select workflows and jobs to associate with your Infoboard.
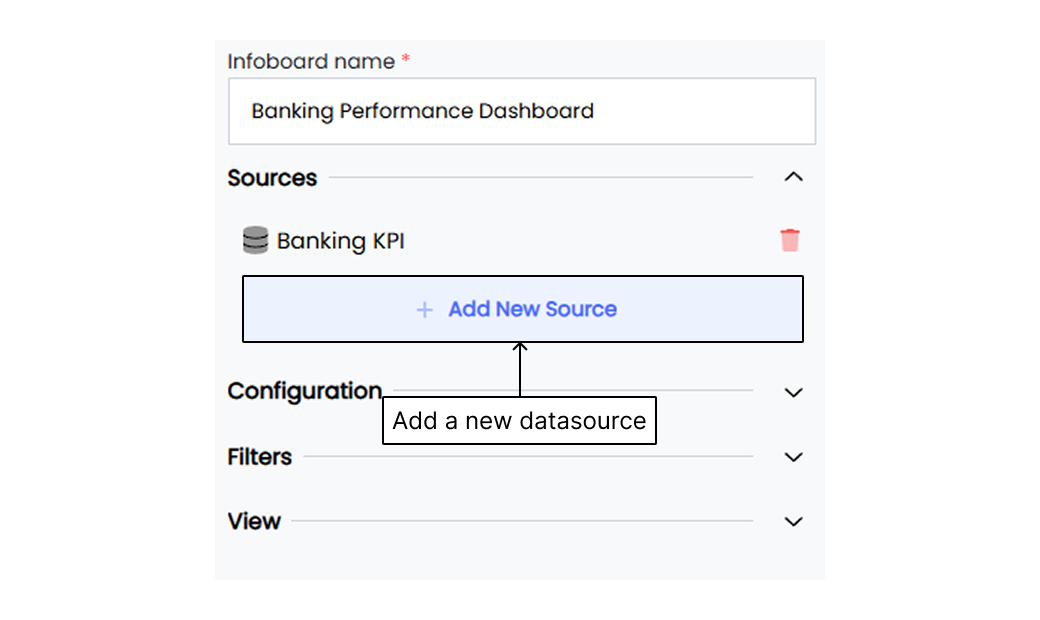
Linking a Datasource with an Infoboard
Linking data lets you configure the appropriate source for your Infoboard storytelling. You can connect your Infoboard to five types of sources datasource, query, raw data, API, and code.
Let’s go through the steps to select the source type.

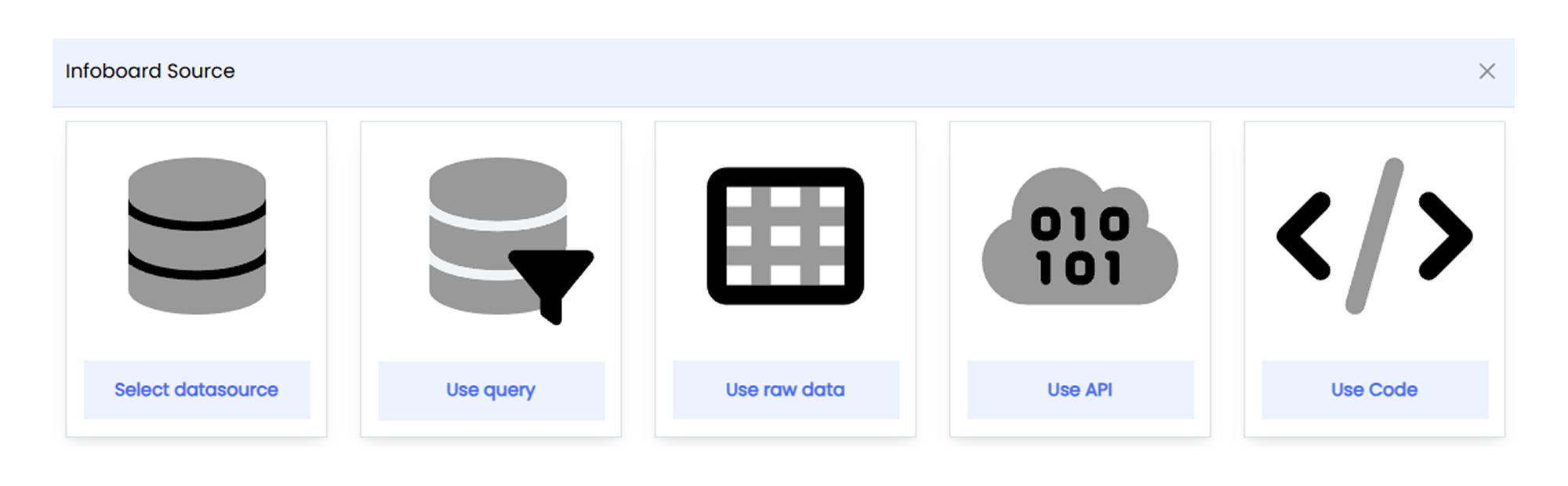
- Click Add New Source under Sources to begin selecting a source for your widgets.
- Choose from these five options

- Select datasource
Choose from existing datasources with relevant data.
Learn more Infoveave Datasource - Use query
Click Use query to write a custom SQL query.
Learn more Query Datasource - Use raw data
Click Use Data to upload raw data from an Excel file.
Learn more Raw Datasource - Use API
Click Use API to fetch data using an API.
Learn more API Datasource - Use Code
Click Use Code to generate data programmatically.
Learn more Code source
- Select datasource
Adding Widgets

Add widgets to your Infoboard using the drag-and-drop feature. Choose the appropriate data source and define the required measures and dimensions.
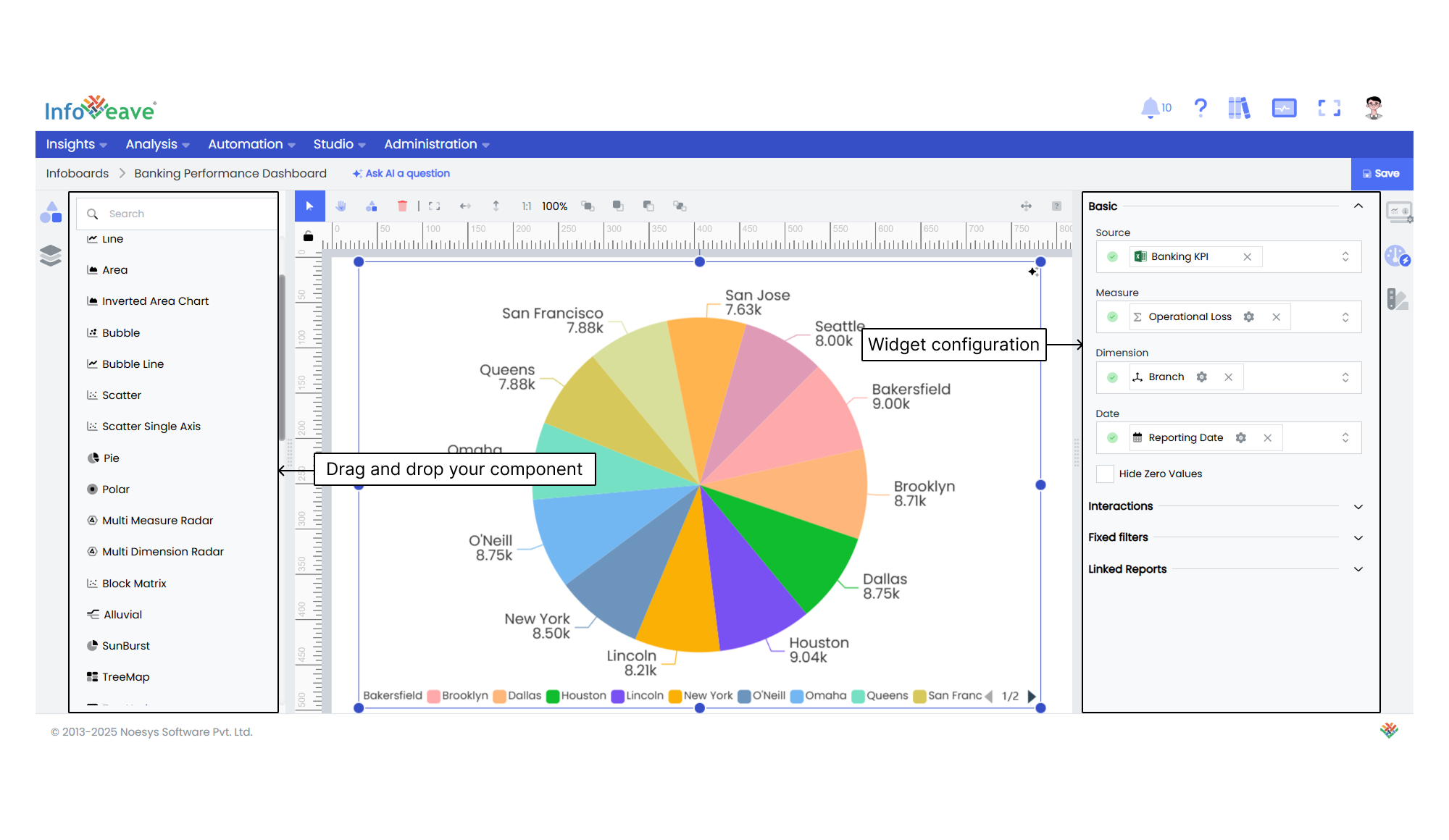
- Drag and drop the widget from the component panel to the Infoboard Designer.
- You can also double-click the widget to add it.
Configuring Widgets
- Click the widget you want to configure.
- Open the Widget Configuration tab and set the datasource, measures, and dimensions.
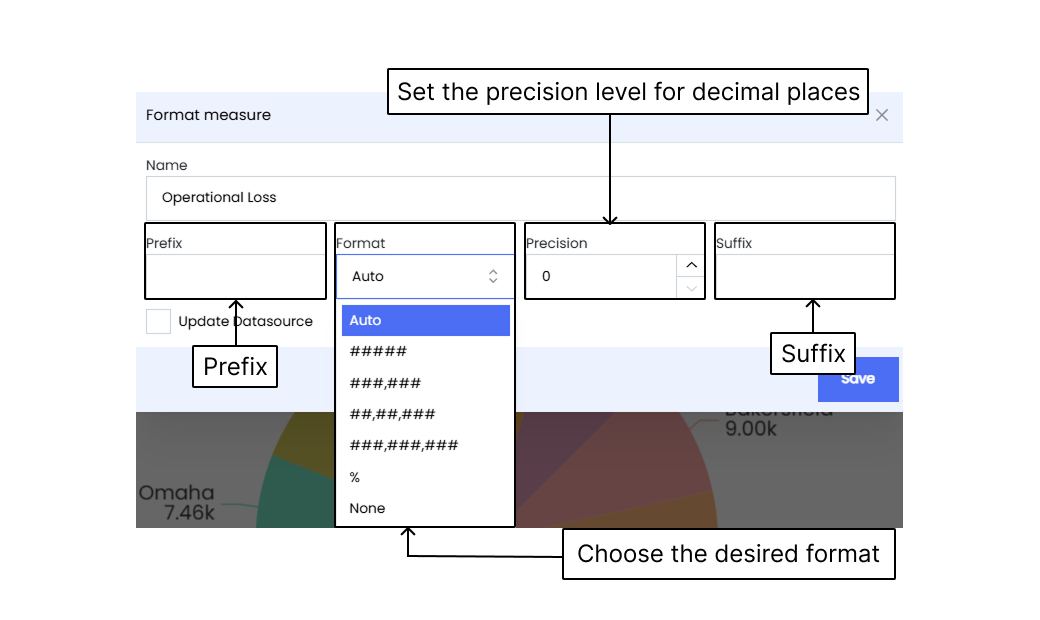
Formatting the Measure

- Click the gear icon next to the measure.
- Rename the measure.
- Specify the unit or quantity.
- Add a prefix if needed.
- Choose the format Auto, %, or None.
- Set decimal precision.
- Add a suffix if required.
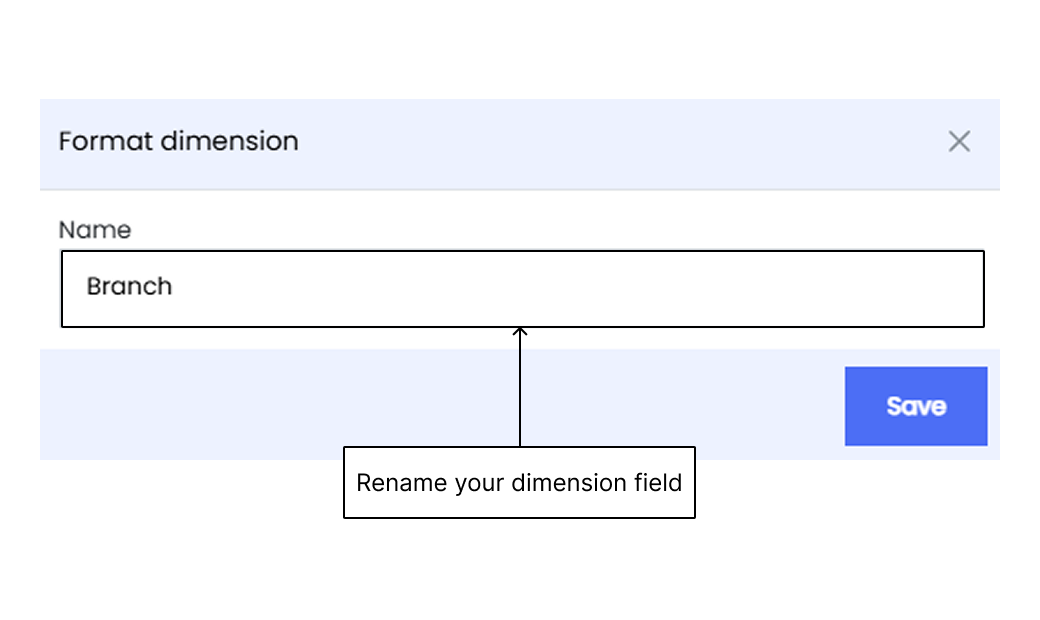
Formatting the Dimension

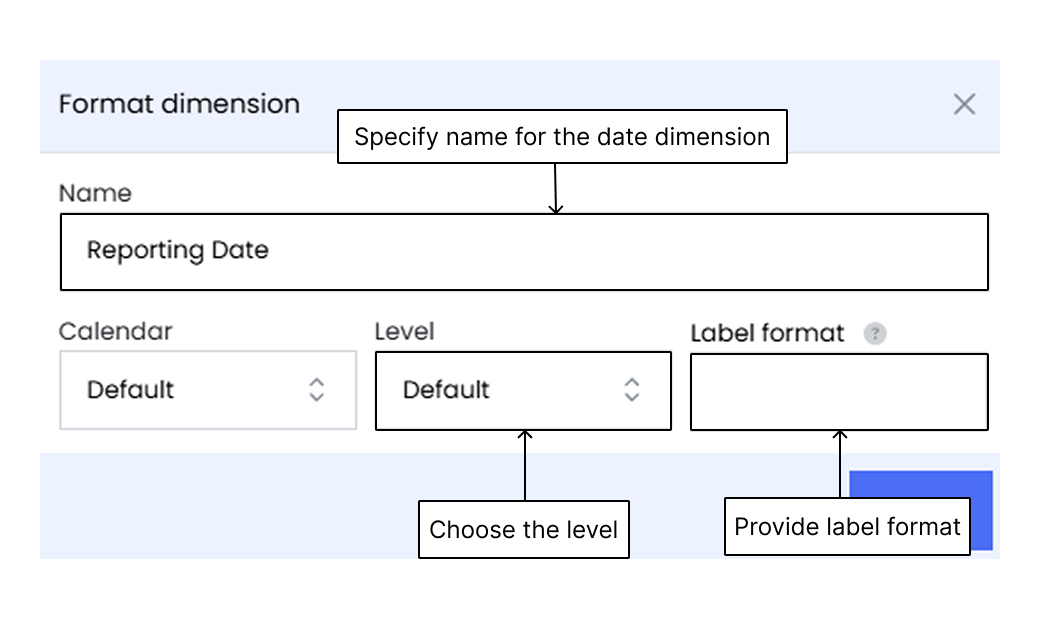
Formatting the Date Dimension

- Click the gear icon next to the date dimension.
- Provide a name for the date dimension.
- Choose the order date.
- Select the calendar type Default, FY Calendar, or Custom Calendar.
- Set granularity Default, Year, Quarter, Month, Week, or Day.
- Define the label format.
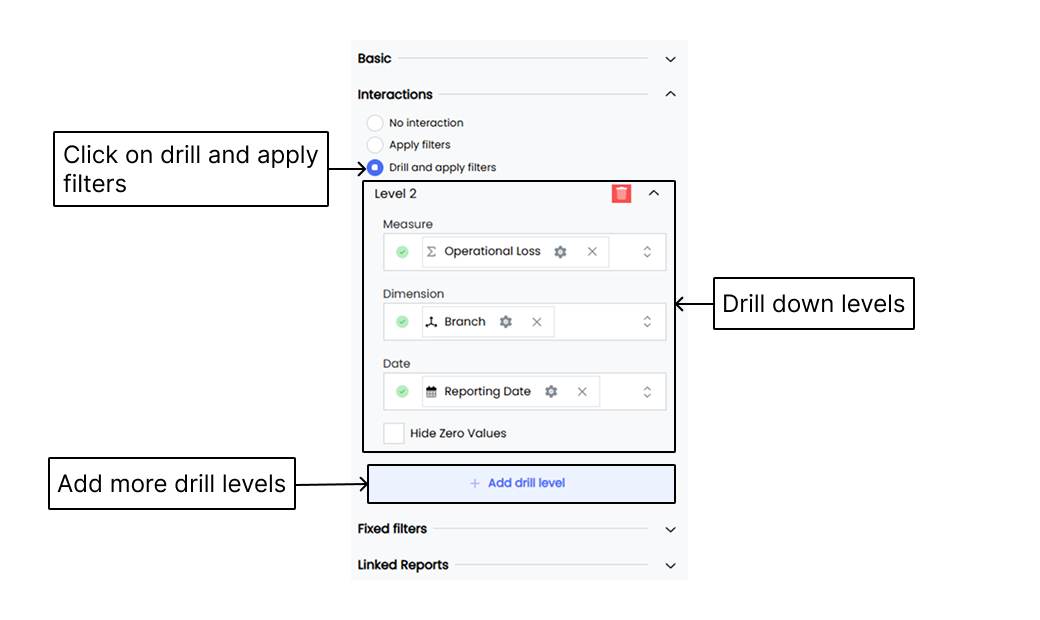
Adding Drill Down Filters

- Click Interactions in the widget configuration tab.
- Choose Drill and apply filters.
- Click + Add drill level to create a new level. You can add up to 2 levels.
- Use different measures and dimensions for each level.
- Click Save to apply.
- To delete drill level click on delete icon.
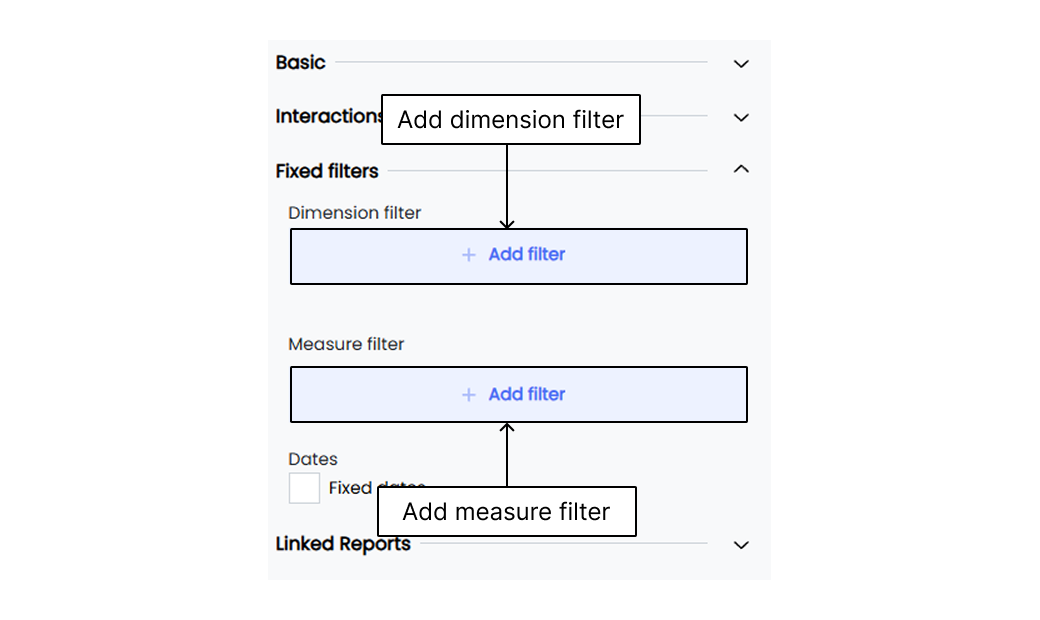
Adding Fixed Filters

- Click Fixed filters under the Widget Configuration tab.
- Click Add filter to define dimension and measure filters.
Configuring a Dimension Filter
- Select the dimension.
- Choose a condition (e.g., “are,” “are not,” “in,” “not in”).
- Enter the filter value.
Configuring a Measure Filter
- Choose the measure.
- Pick a comparison condition (e.g., “greater than,” “less than”).
- If using a fixed value
- Enter the value.
- If comparing measures
- Select the second measure.
- To add more filters, repeat the steps. Use AND/OR to combine them.
- Save or apply the changes.
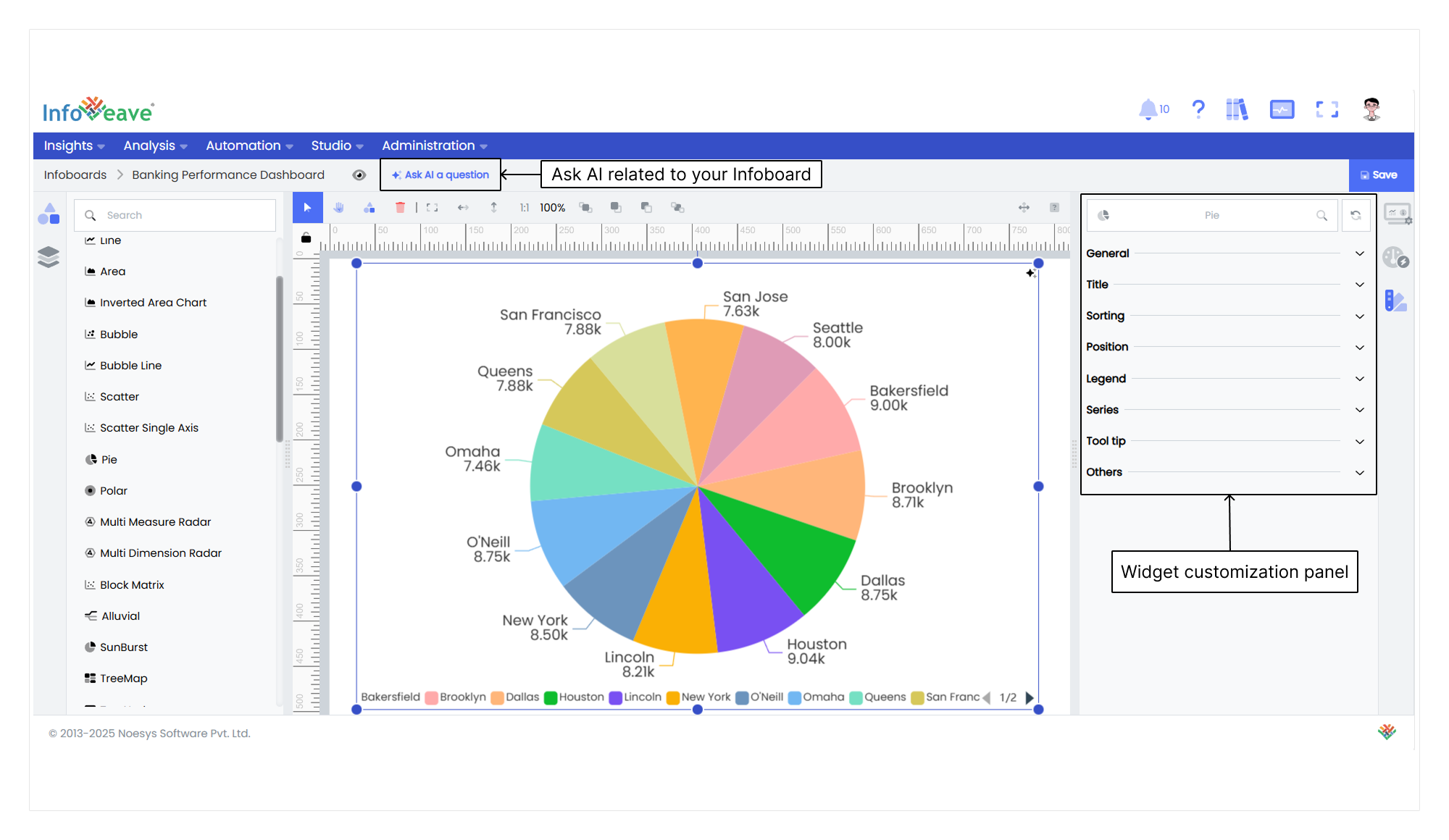
Customizing Widgets
Widget customization in Infoveave lets you adjust the visual style of widgets to match your data storytelling needs.

- Select the widget on the designer canvas.
- Explore customization options
- Styling Adjust colors, fonts, borders, and backgrounds.
- Labeling Edit labels and captions.
- Interactivity Enable or disable tooltips and click actions.
- To edit labels like Axis Name or Value, click the Label button.
- Customization features include
- Font Size Adjust visibility and readability.
- Font Style Match your visual theme.
- Alignment Set left, center, or right alignment.
- Click Save to apply the changes.
- Click the view icon to preview your Infoboard.
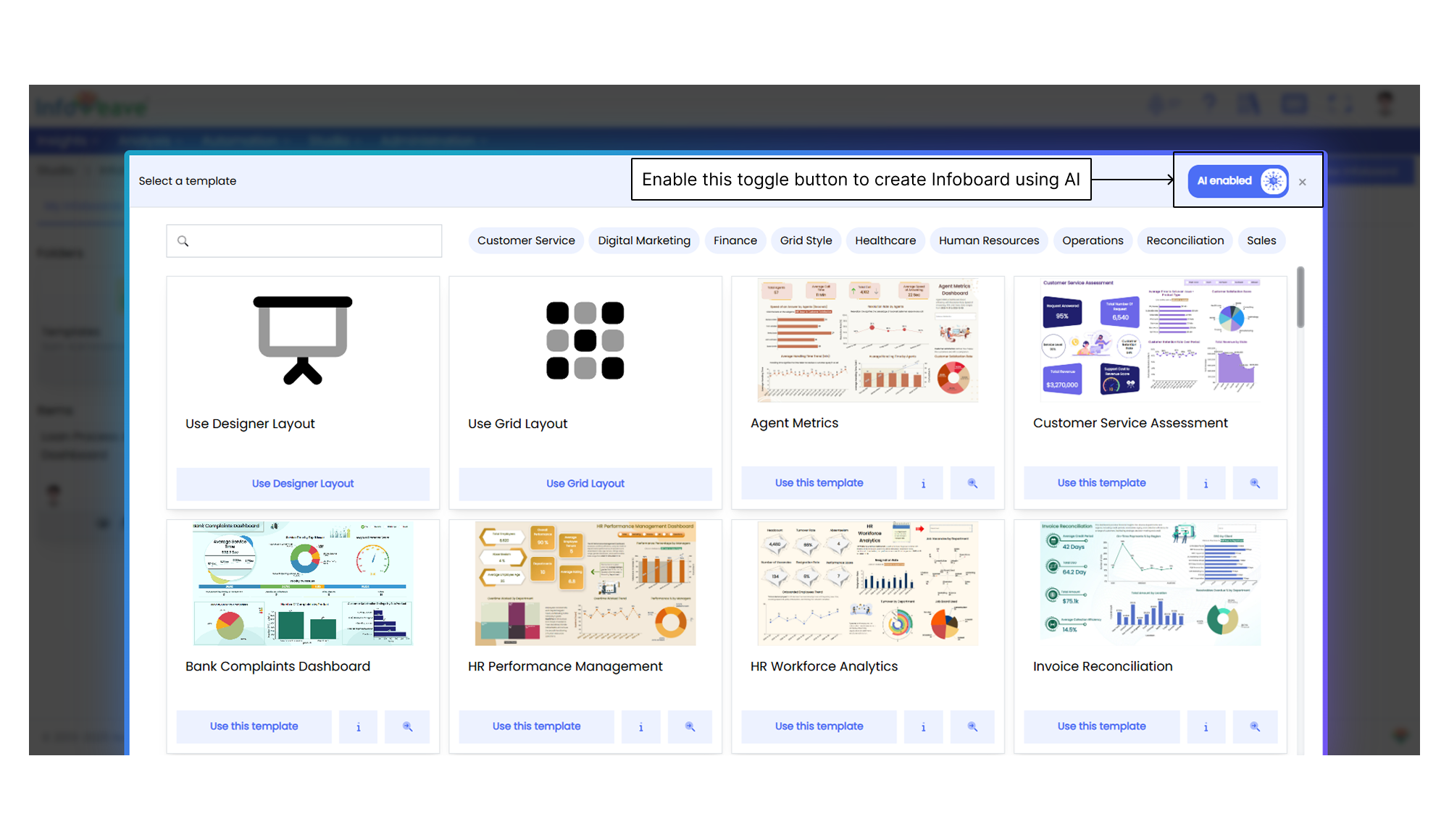
Creating an Infoboard Using AI
This feature allows you to create your Infoboard automatically using GenAI with minimal input such as the input Datasource. GenAI generates visualisations based on the data you provide.
Enable the AI enabled toggle to start using AI for creating an Infoboard.

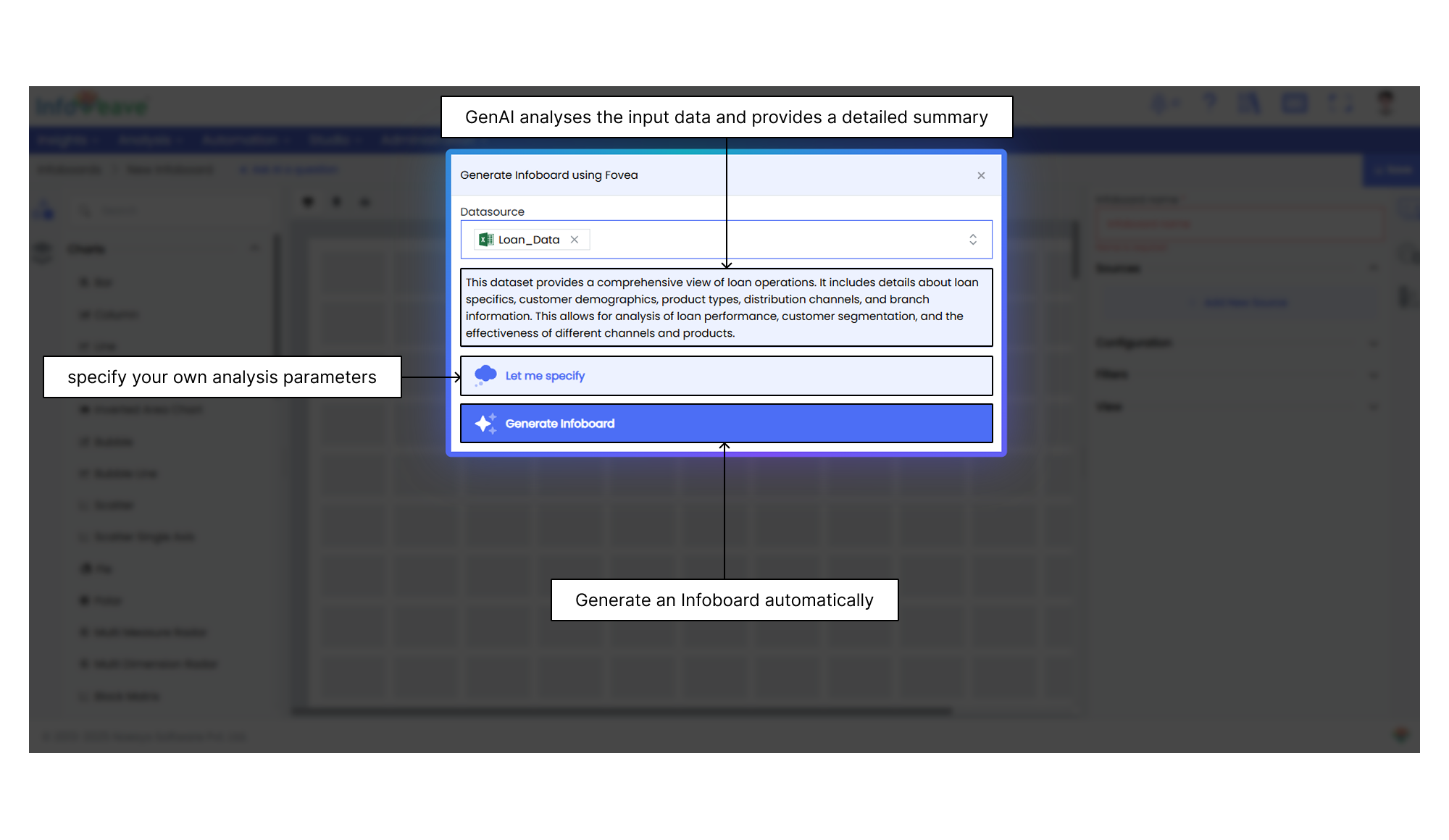
Choosing How to Generate an Infoboard
GenAI analyses the input data and provides a detailed summary. You have the option to generate an Infoboard automatically or specify your own analysis parameters.

Generating an Infoboard Automatically

Choose the option Generate Infoboard.
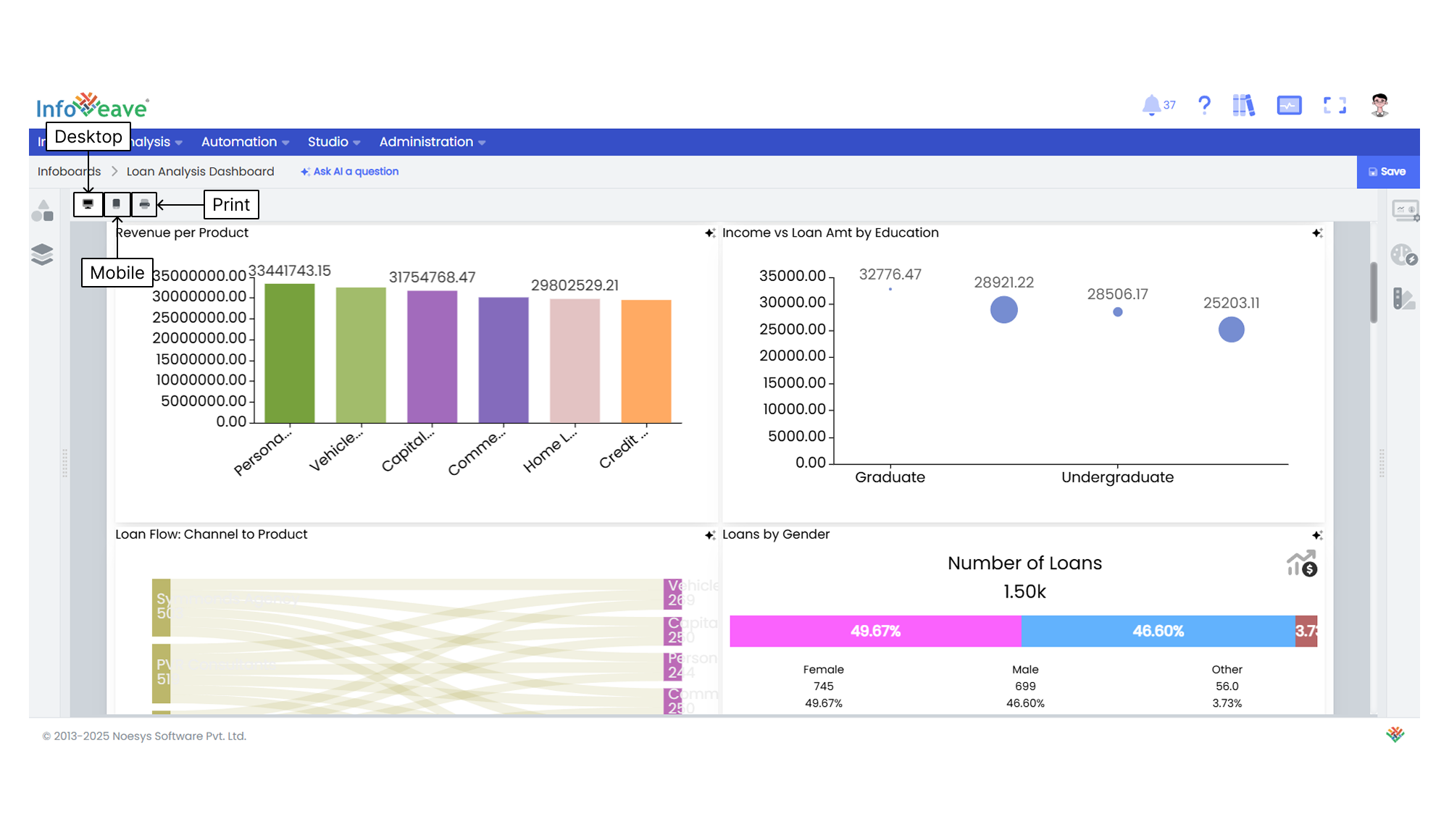
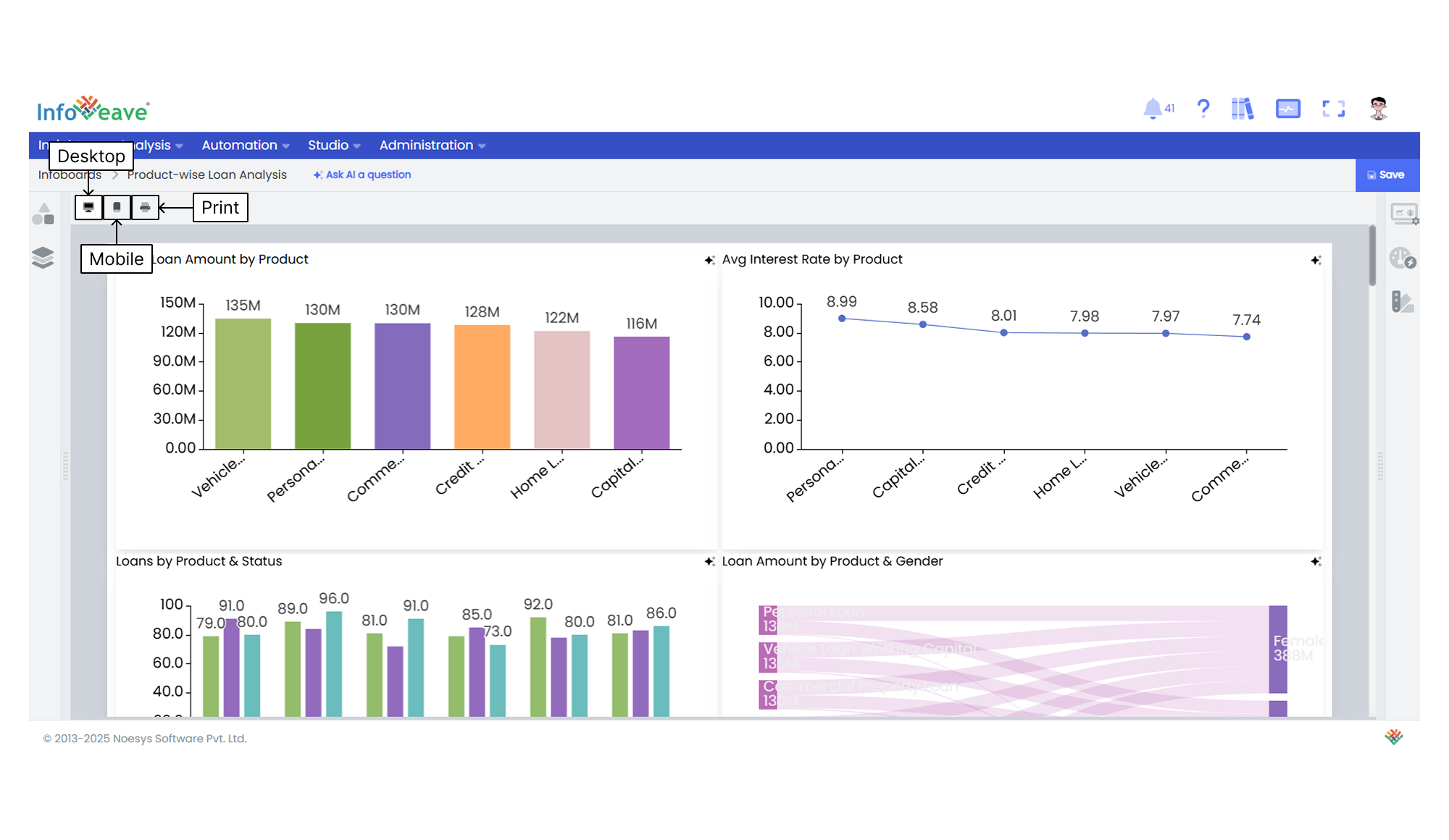
- Generate Infoboard does not require any further input. It creates visualisations based on its analysis of the data for three default layouts – Desktop, Mobile and Print.
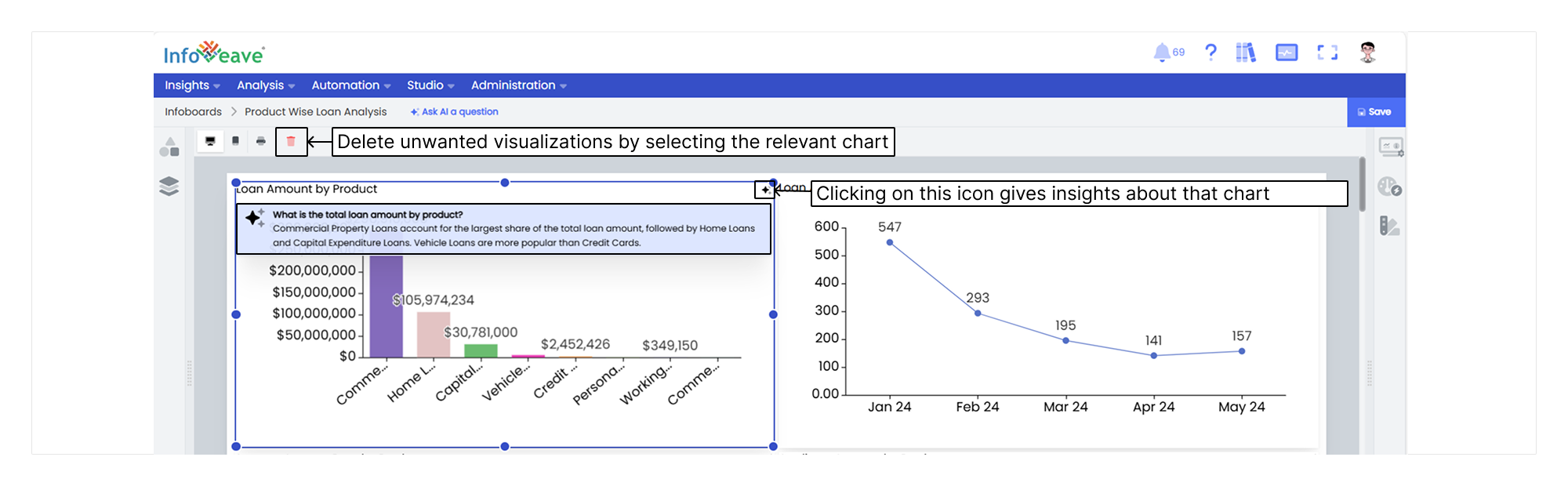
- You can delete any unwanted visualisations by selecting the relevant chart and clicking on Delete.
- You can review the visualisations and ask AI to generate more charts if required. Click on the option Ask AI to do this.
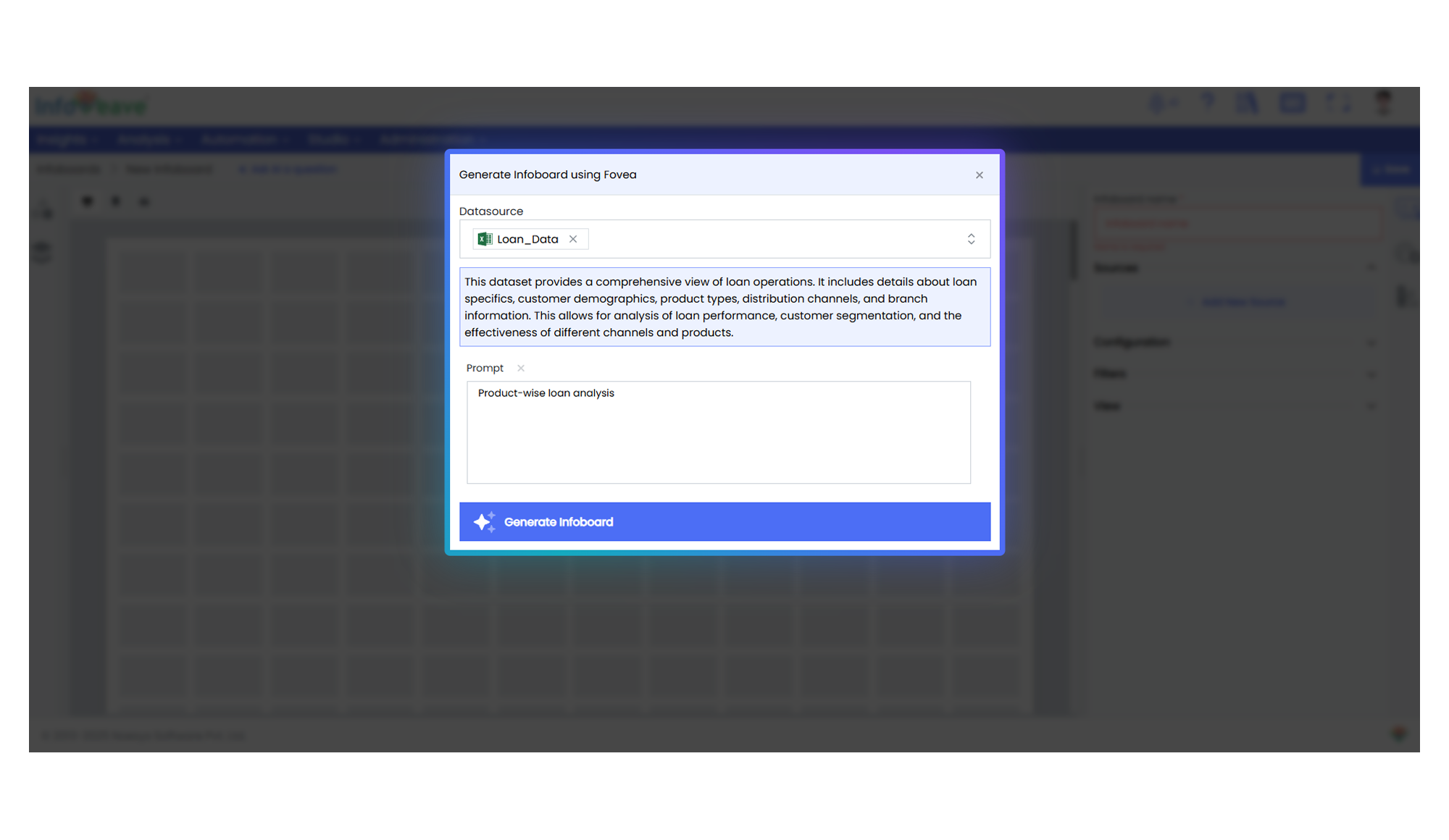
Specifying Parameters by Choosing “Let Me Specify”

Enter the required parameters for analysis and click on Generate Infoboard.

- GenAI automatically creates visualisations based on the analysis parameters for three default layouts – Desktop, Mobile and Print.
- You can delete any unwanted visualisations by selecting the relevant chart and clicking on Delete.

You can review the visualisations and ask AI to generate additional charts if needed. Click on the option Ask AI to proceed.
Asking AI a Question

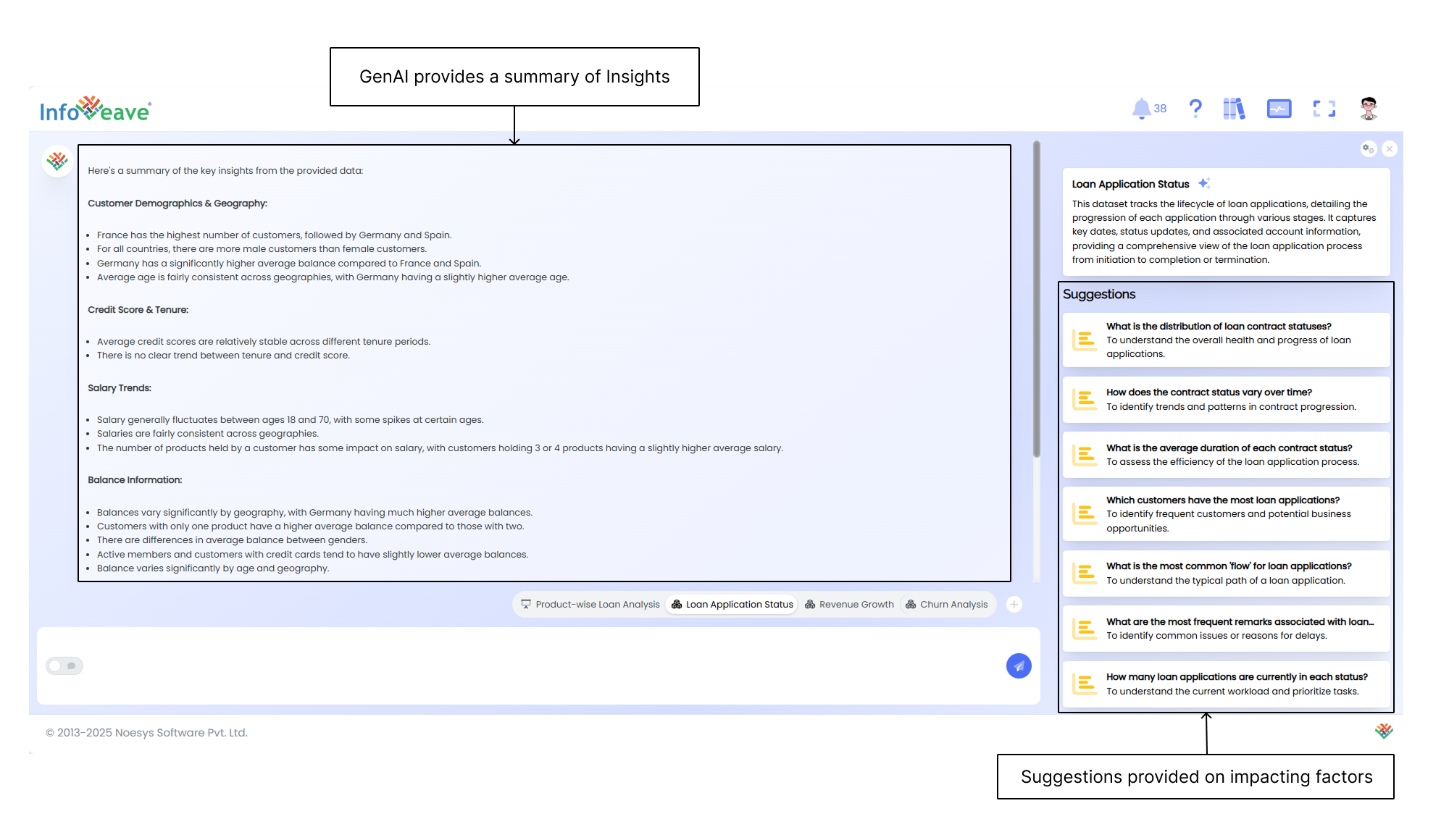
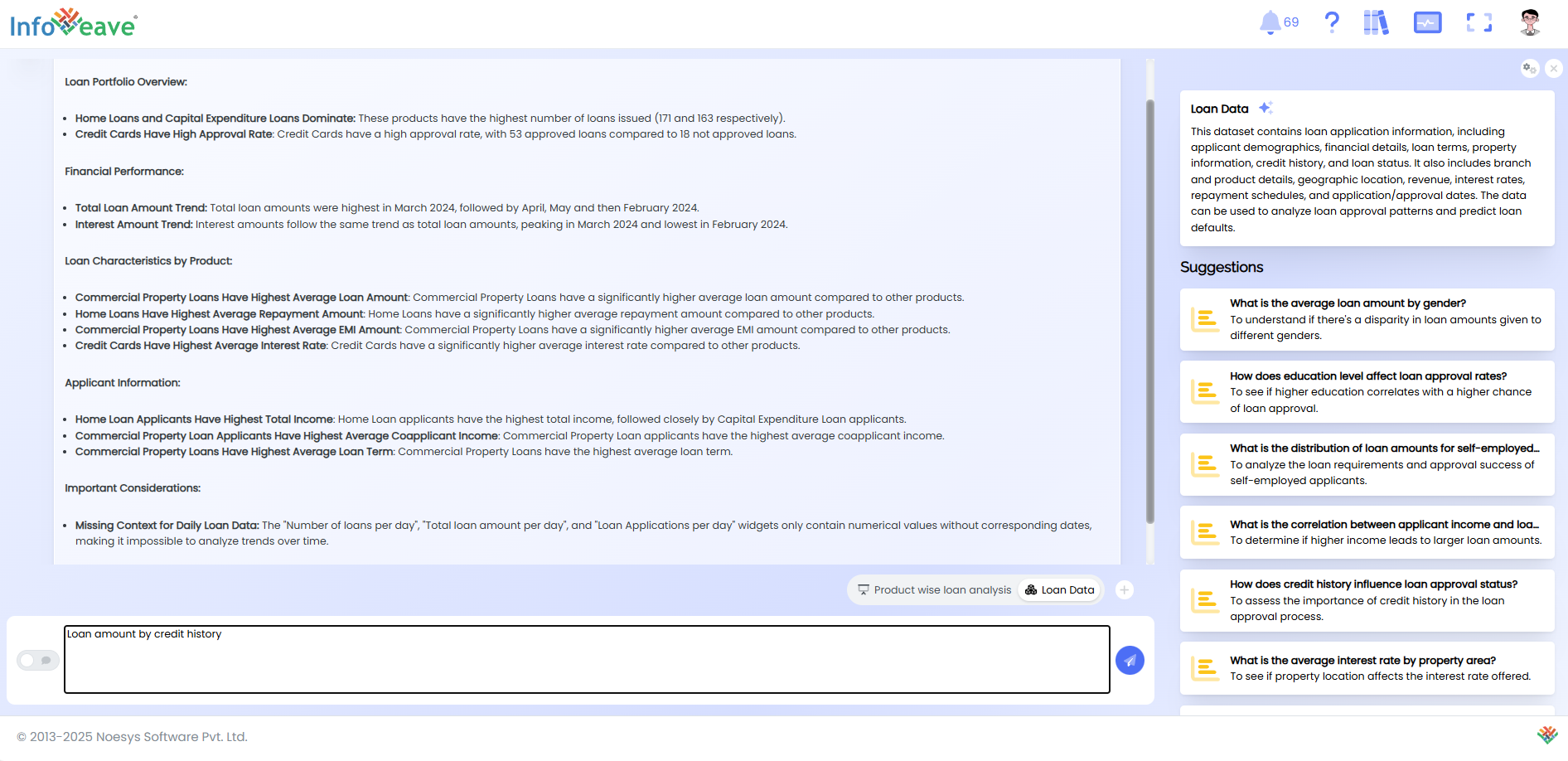
When you click on this option, GenAI provides a summary of insights, data and suggestions about key factors that impact your KPIs.

Posting a Question to AI
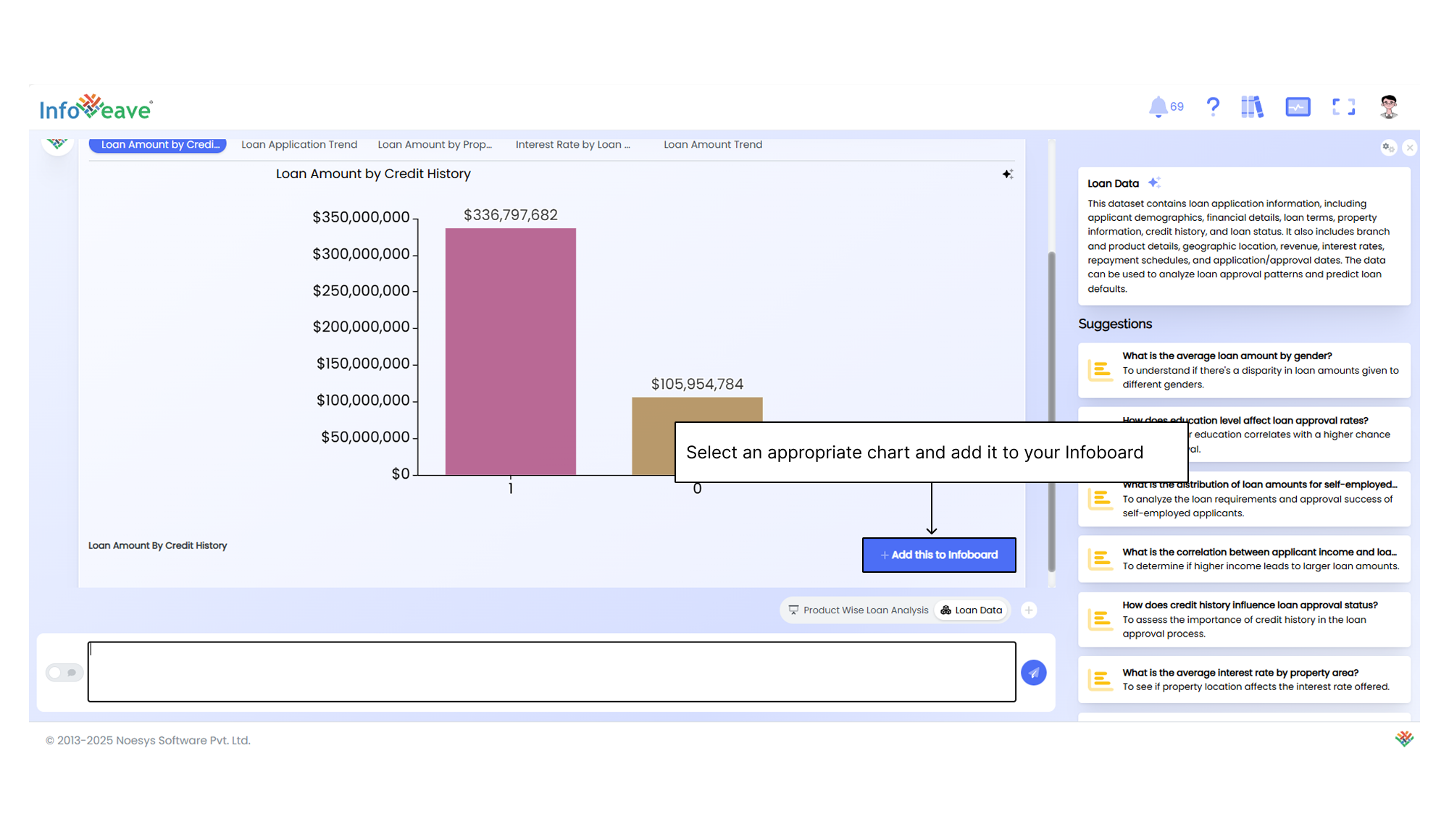
You can ask AI a question based on the available data and add the resulting visualisation to your Infoboard.

AI analyses the data related to your question and creates relevant visualisations. You can browse through them and select a suitable chart to include in your Infoboard.


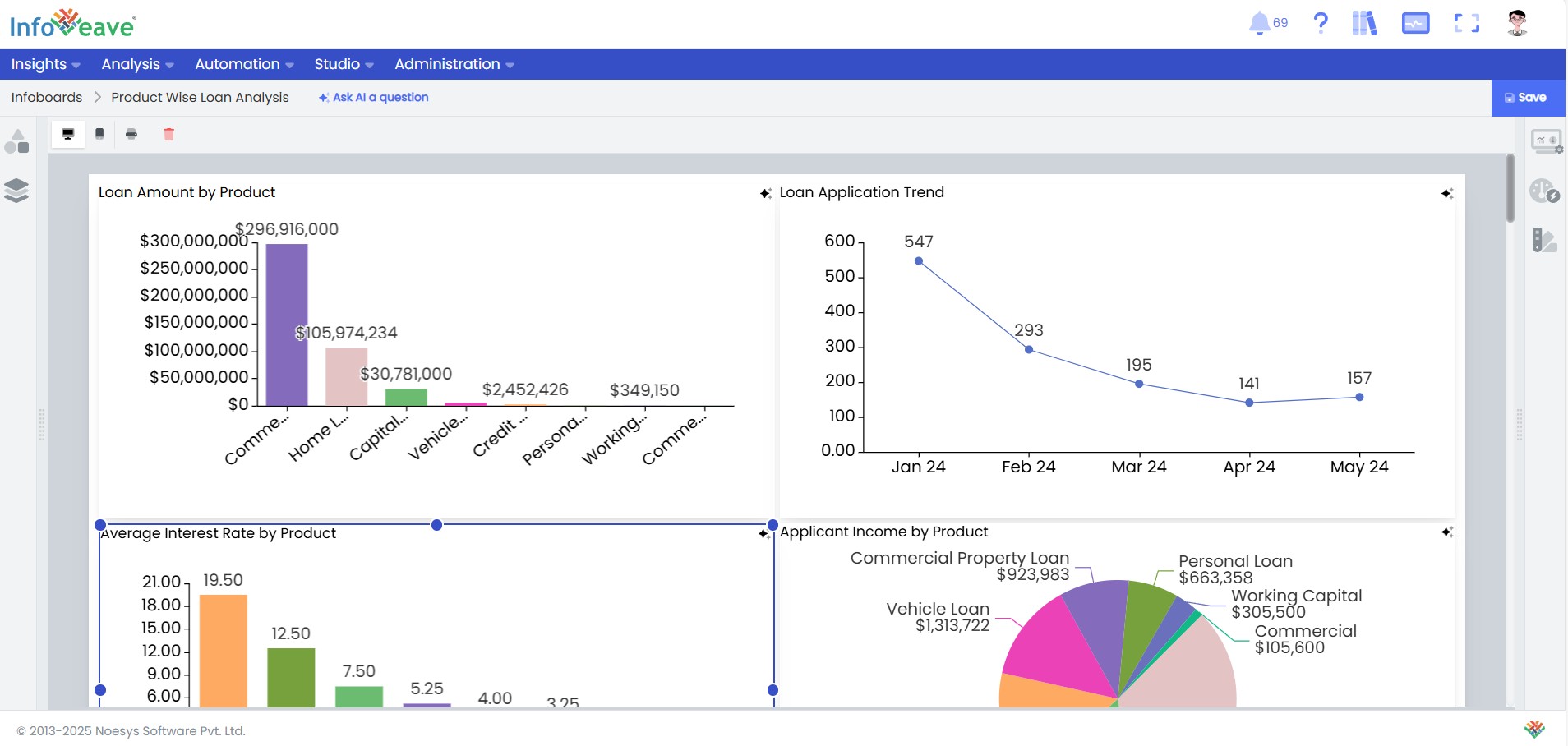
Saving and Viewing an Infoboard

Save and preview your completed Infoboard to ensure that the data and design support your data storytelling goals.
- Click on Save to store the completed Infoboard.
- Click on the View icon to preview the completed Infoboard.