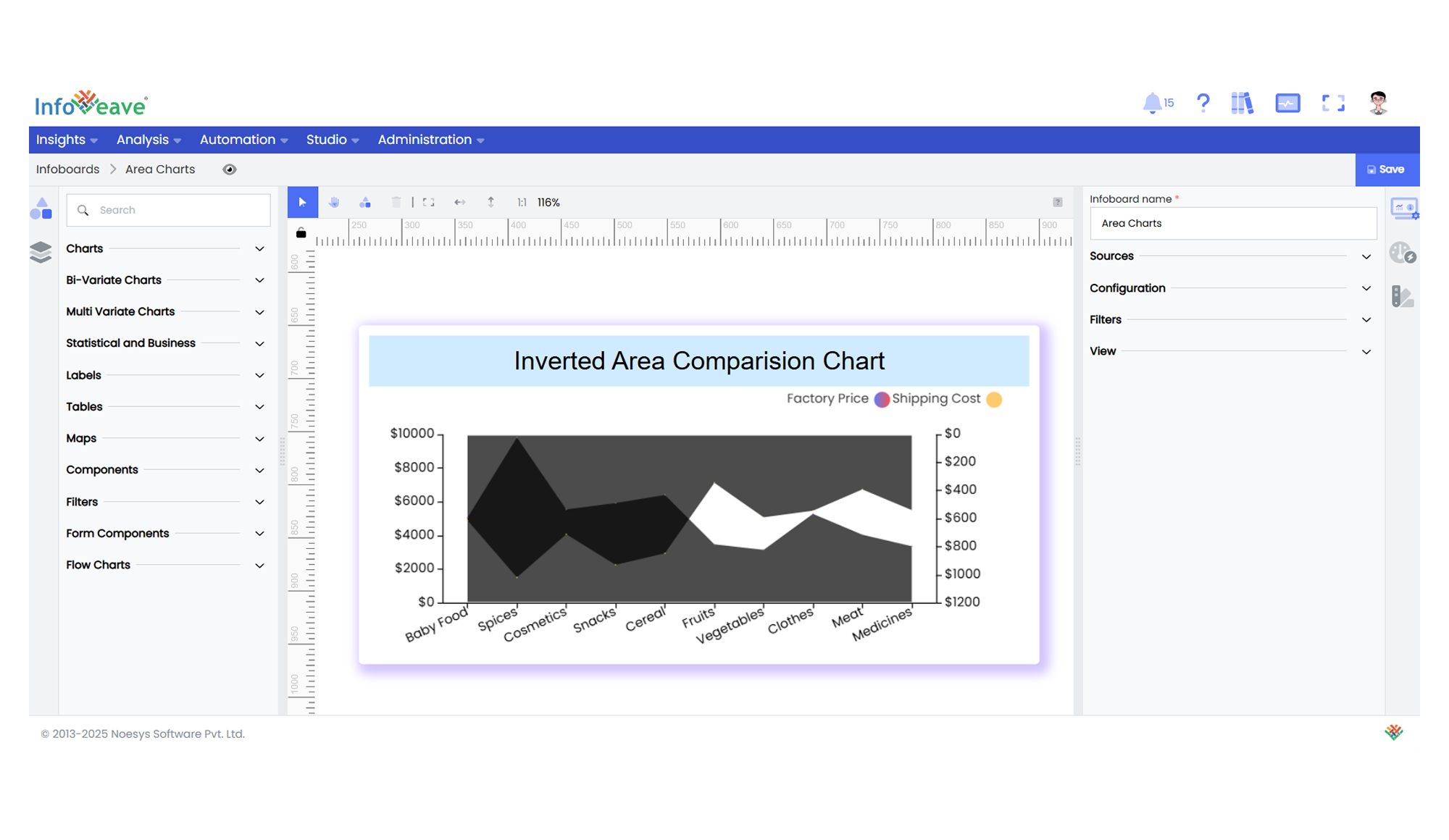
Inverted Area Chart
The Inverted Area Comparison Chart is a specialized area chart used to compare two numeric measures against a common category axis.
One measure is plotted on the left Y-axis, and the other on the right Y-axis, with the second axis inverted.
This layout is useful for visualizing opposing trends or contrasting values within the same chart canvas.
It supports a Horizontal (Category X, Value Y) orientation.
Use cases:
- Comparing two related metrics with differing or opposing trends.
- Visualizing contrasting distributions or value scales.
- Highlighting differences and overlaps across two cumulative areas.
⚙️ Setup
- Drag the Inverted Area Comparison Chart widget from the chart library onto your designer workspace.
- Select the chart.
- Go to the Widget Configuration tab in the Configuration panel.
- Under the Configuration panel tab, select the Basic Configuration option to access essential settings for the inverted area comparision chart.
- Select the Source from which the chart will fetch its data.
- Map:
- Measure (Value) — Exactly two numeric values representing the Y-axis values.
- Dimension (Axis) — Categorical or sequential value for the primary X-axis labels.
- Optionally add a Date field for time-based filtering.
📊 Basic Configuration
| Configuration Item | Description |
|---|---|
| Source | The data source to query for chart values. |
| Measure (Value) | Exactly two numeric values to plot on left and right Y-axes. |
| Dimension (Axis) | Categorical or sequential value for primary X-axis labels. |
| Date Field (optional) | Enables date-based filtering and drilldown capability. |
🎨 Chart Customizations
| Category | Options & Description |
|---|---|
| General | Theme, background, border, and interactivity options. |
| Title | Chart title, font, alignment, and visibility settings. |
| Sorting | Control sorting of categories. |
| Grid | Manage padding and chart grid layout. |
| Legend | Show/hide, position, and format for series legends. |
| Categorical Axis | Customize category axis labels, rotation, and intervals. |
| Numerical Axis | Configure Y-axis scale, inversion, and formatting for both measures. |
| Series | Control fill color, border color, symbols, smoothing, and data labels for each area line. |
| Tooltip | Tooltip content, format, and triggers. |
📊 Example Visualization