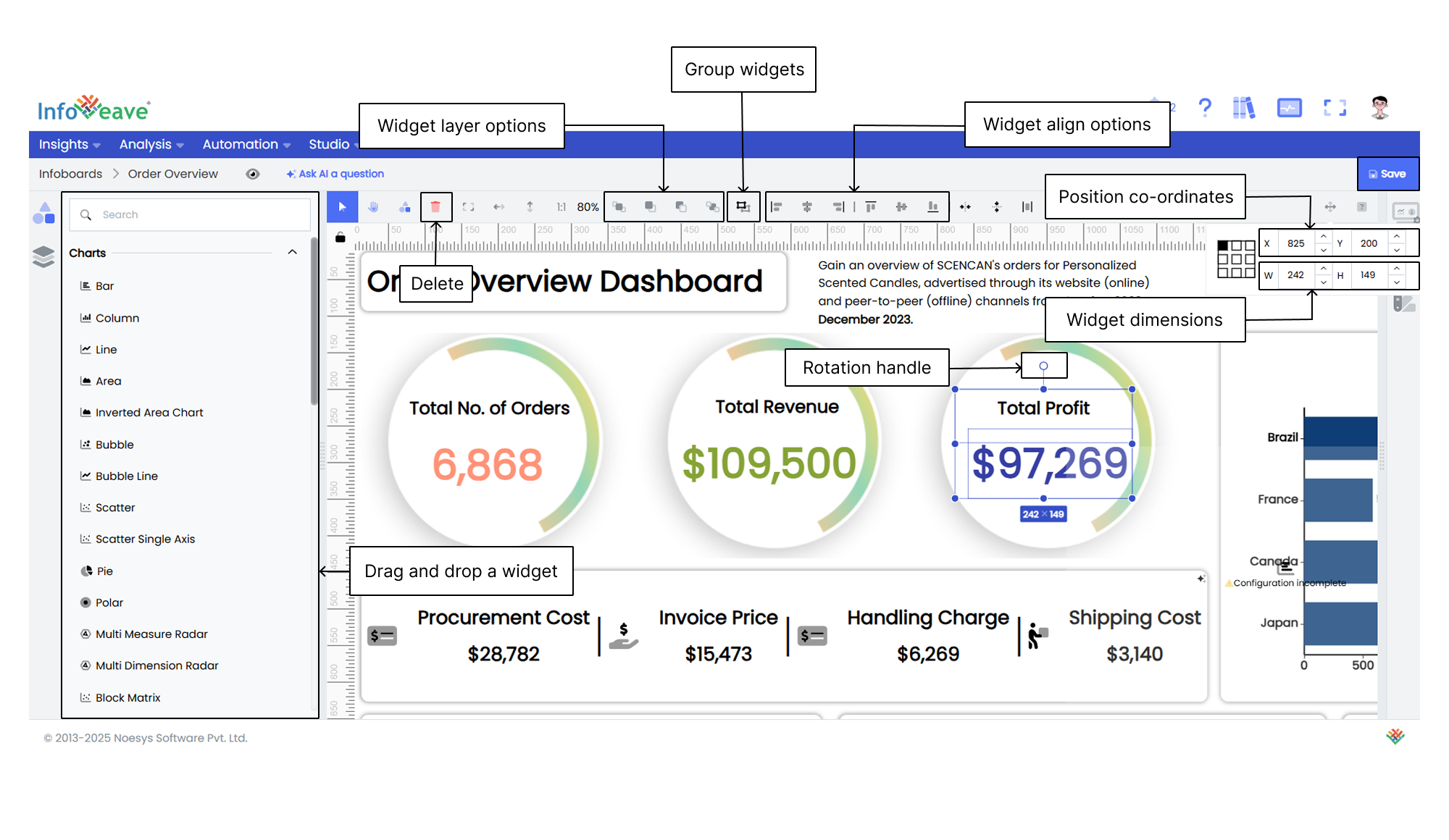
Designer Canvas
The Infoveave Designer Canvas is a versatile and user-friendly interface that lets you create engaging and informative Infoboards with ease. Whether you add charts, text, shapes, or images, the Designer Canvas gives you essential tools to build visually appealing Infoboards. This section explains the key actions and features available in the Designer Canvas.

Adding components
- To add a component to your Infoboard, look for the elements you need such as shapes, images, text, and charts in the widget or component library.
- In Infoveave, widgets and charts refer to the same thing.
- Drag and drop the desired elements onto the canvas.
Moving elements
- To move components within the Designer Infoboard, click and drag them to your desired location.
- You can also use the arrow keys for small position adjustments.
- For precise placement, use the X and Y position coordinates in the Layers panel.
Resizing elements
- To resize any component in the Infoboard Designer, select the component you want to adjust.
- Look for small circles around the edges or corners of the element. Click and drag these circles to resize it.
- You can also use the H and W options in the Layers panel to set the exact height and width.
Rotating elements
- To rotate a component in the Designer Canvas, select the component.
- Find the rotation handle at the top of the component’s boundary. Click and drag the handle to adjust the angle.
Layering elements
- To control the stacking order of components in the Designer Canvas, first select the component.
- Use the options Bring forward, Send backward, Bring to front, or Send to back in the Layers toolbar to change the layering order.
Grouping elements
- Select the widget.
- Drag and drop the elements to + Drag to create a group.
- You can create multiple groups. Grouping makes it easier to align, resize, and move the widgets together.
- Use the Group option in the Layer panel to move and resize grouped elements as one unit.
- You can also align selected widgets using the align option in the Layer panel.
To learn more about grouping, visit Grouping widget layers
Deleting elements
- To delete a component from the Designer Canvas, select the component and click the Delete option.
- You can also delete the component from the Layers panel.
Saving an Infoboard
To save your Infoboard, use the Save option. This ensures your work is preserved and can be accessed and edited later.