Bar
The Bar Chart is a widely used categorical visualization that compares numerical values across categories using horizontal bars. Each bar’s length represents the magnitude of a numerical measure, plotted along a Numerical X-axis, while categories are arranged on the Y-axis.
It supports grouped, stacked, and percentage-stacked bar arrangements, with options for colorizing single-series charts.
This chart type is particularly effective when analyzing categorical comparisons, segmented breakdowns, or ranked values in dashboards and reports.
Use cases:
- Comparing sales revenue by product categories (Y-axis), grouped by region (Group).
- Displaying survey responses across answer choices, segmented by demographics.
- Analyzing error occurrences by application module, stacked by severity levels.
⚙️ Setup
- Drag the Bar Chart widget from the chart library onto your designer workspace.
- Select the chart.
- Go to the Widget Configuration tab in the Configuration panel.
- Under the Configuration panel tab, select the Basic Configuration option to access the essential settings for the Bar Chart.
- Select the Source which the chart will pull the data from.
- Map:
- Measure (Value) — Numerical value representing the length of each bar.
- Dimension (Axis) — Categorical value for the vertical axis labels.
- Group — Optional dimension to group bars under each category.
- Optionally add a Date field for time-based filtering.
- Enable Hide Zero Values to omit bars with zero values if needed.
📊 Basic Configuration
| Configuration Item | Description |
|---|---|
| Source | Source providing the data for measures and dimensions. |
| Measure (Value) | Numeric value represented by the length of each bar. |
| Dimension (Axis) | Categorical value for the Y-axis labels. |
| Group | Optional — Categorical field for grouping multiple bars per category. |
| Date Field (optional) | Date dimension for time-based data filtering. |
| Hide Zero Values | Option to suppress bars with zero value from display. |
🎨 Chart Customizations
| Category | Options & Description |
|---|---|
| General | Modify the chart’s background color, borders, shadows, and drill-out options. |
| Title | Enable and customize chart title text, alignment, font, and color. |
| Sorting | Define custom sort orders for the Y-axis categories. |
| Grid | Adjust chart margins, grid spacing, and padding around the plot area. |
| Legend | Toggle visibility, position, orientation, and customize legend labels (for grouped bars). |
| HeatMap | Optionally configure a color gradient map to represent value intensity. |
| Categorical Axis (Y) | Configure Y-axis labels, intervals, rotation, and range sliders. |
| Numerical Axis (X) | Control X-axis value scaling (linear/logarithmic), labels, grid lines, and ranges. |
| Series | Style bar colors, stacking behavior, label positions, and patterns. |
| Tooltip | Configure tooltip content, formatting, and hover behavior. |
| Others | Control Stack, Stack as Percentage, and Colorize Single Series options. |
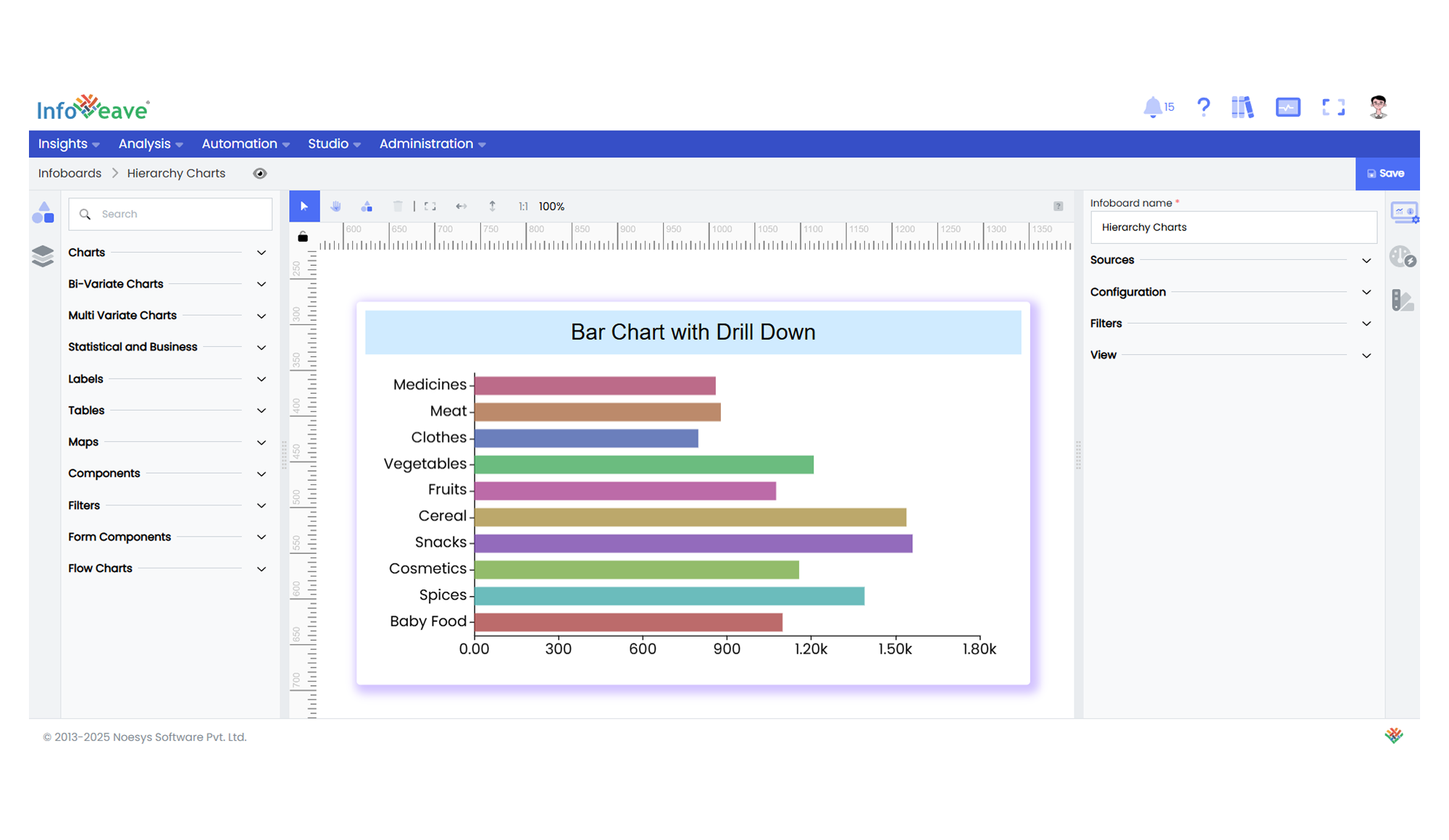
📊 Example Visualization