Svg
The SVG Chart visualizes data by mapping values onto elements within an SVG image.
It’s ideal for custom geographical maps, floor plans, or bespoke diagrams where standard chart types don’t apply.
Unlike conventional charts, each area or path inside the SVG represents a data point, colored or shaded based on its associated value.
Use cases:
- Visualizing data distribution across a custom map or layout diagram.
- Displaying heatmaps over vector-based images.
- Custom spatial analytics dashboards where standard grids and axes aren’t suitable.
⚙️ Setup
- Drag the SVG Chart widget from the chart library onto your designer workspace.
- Select the chart.
- Go to the Widget Configuration tab in the Configuration panel.
- Under the Configuration panel tab, select the Basic Configuration option to access essential settings for the SVG Chart.
- Select the Source from which the chart will fetch its data.
- Map:
- Measure (Value) — Numeric value controlling the fill color or intensity for each SVG region.
- Dimension (Name) — Name of the path or region within the SVG to associate data with.
- Optionally add a Date field for time-based filtering.
- Upload or select an SVG image under the Image configuration option.
- Define the SVG element attribute to target (default is
name) under Name Property.
📊 Basic Configuration
| Configuration Item | Description |
|---|---|
| Source | The data source to query for chart values. |
| Measure (Value) | Numeric value mapped to color intensity of the SVG regions. |
| Dimension (Name) | Attribute within the SVG paths representing data categories. |
| Date Field (optional) | Enables date-based filtering and drilldown capability. |
🎨 Chart Customizations
| Category | Options & Description |
|---|---|
| General | Theme, background, borders, and interactivity settings. |
| Title | Chart title, font, alignment, and visibility options. |
| Position | Adjust horizontal and vertical positioning of the svg within the chart. |
| HeatMap | Define color ranges and gradients for numeric values. |
| Series | Control fill color, layout size, label overlap behavior, and tooltip settings for each path. |
| Tooltip | Configure hover tooltips for regions, including custom content and value formats. |
| Others | Upload SVG Image, define Name Property, and set Size for SVG layout scaling. |
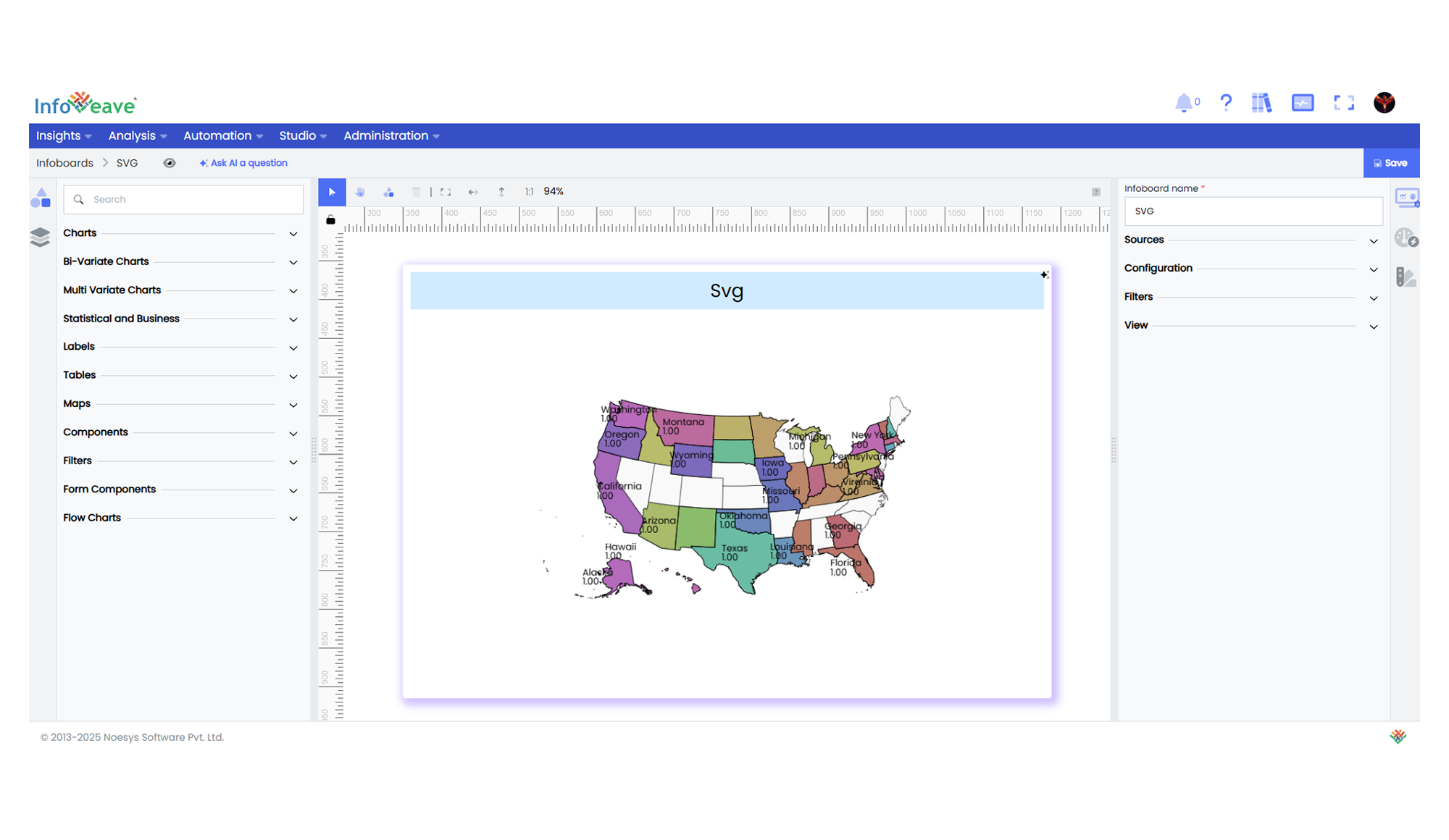
📊 Example Visualization