Line
The Line Chart is a trend visualization chart type that displays values as points connected by lines, allowing users to observe patterns and changes over a continuous or ordered category axis.
It supports both Horizontal (Category X, Value Y) and Vertical (Value X, Category Y) orientations — adjustable via the chart’s Orientation option.
Use cases:
- Monitoring monthly sales trends.
- Tracking user signups over time.
- Comparing KPIs across departments or market segments.
⚙️ Setup
- Drag the Line Chart widget from the chart library onto your designer workspace.
- Select the chart.
- Go to the Widget Configuration tab in the Configuration panel.
- Under the Configuration panel tab, select the Basic Configuration option to access the essential settings for the Line Chart.
- Select the Source from which the chart will fetch its data.
- Map:
- Measure (Value) — Numeric value representing the Y (or X) axis value.
- Dimension (Axis) — Categorical or sequential value for the primary axis labels.
- Group — (Optional) Categorical value to split the line into multiple series.
- Optionally add a Date field for time-based filtering.
📊 Basic Configuration
| Configuration Item | Description |
|---|---|
| Source | The data source to query for chart values. |
| Measure (Value) | Numeric value plotted as line data points. |
| Dimension (Axis) | Categorical or sequential value for primary axis labels. |
| Group | (Optional) Grouping field to split lines by category. |
| Date Field (optional) | Enables date filtering and drilldown capability. |
🎨 Chart Customizations
| Category | Options & Description |
|---|---|
| General | Background color, border, shadow, and interactivity options. |
| Title | Chart title, font, alignment, and visibility. |
| Sorting | Control sort order of categories along the axis. |
| Grid | Manage padding, spacing, and chart grid layout. |
| Legend | Show/hide, position, and format series legends. |
| HeatMap | Apply color intensity gradients to highlight data ranges. |
| Categorical Axis | Customize X (or Y if vertical) axis labels, rotation, and interval. |
| Numerical Axis | Adjust scale, range, formatting, and logarithmic scale. |
| Series | Line color, width, area shading, symbols, smoothing, and label display. |
| Tooltip | Tooltip formatting, display triggers, and content. |
| Others | Control Orientation between Horizontal (Category X, Value Y) and Vertical (Value X, Category Y). |
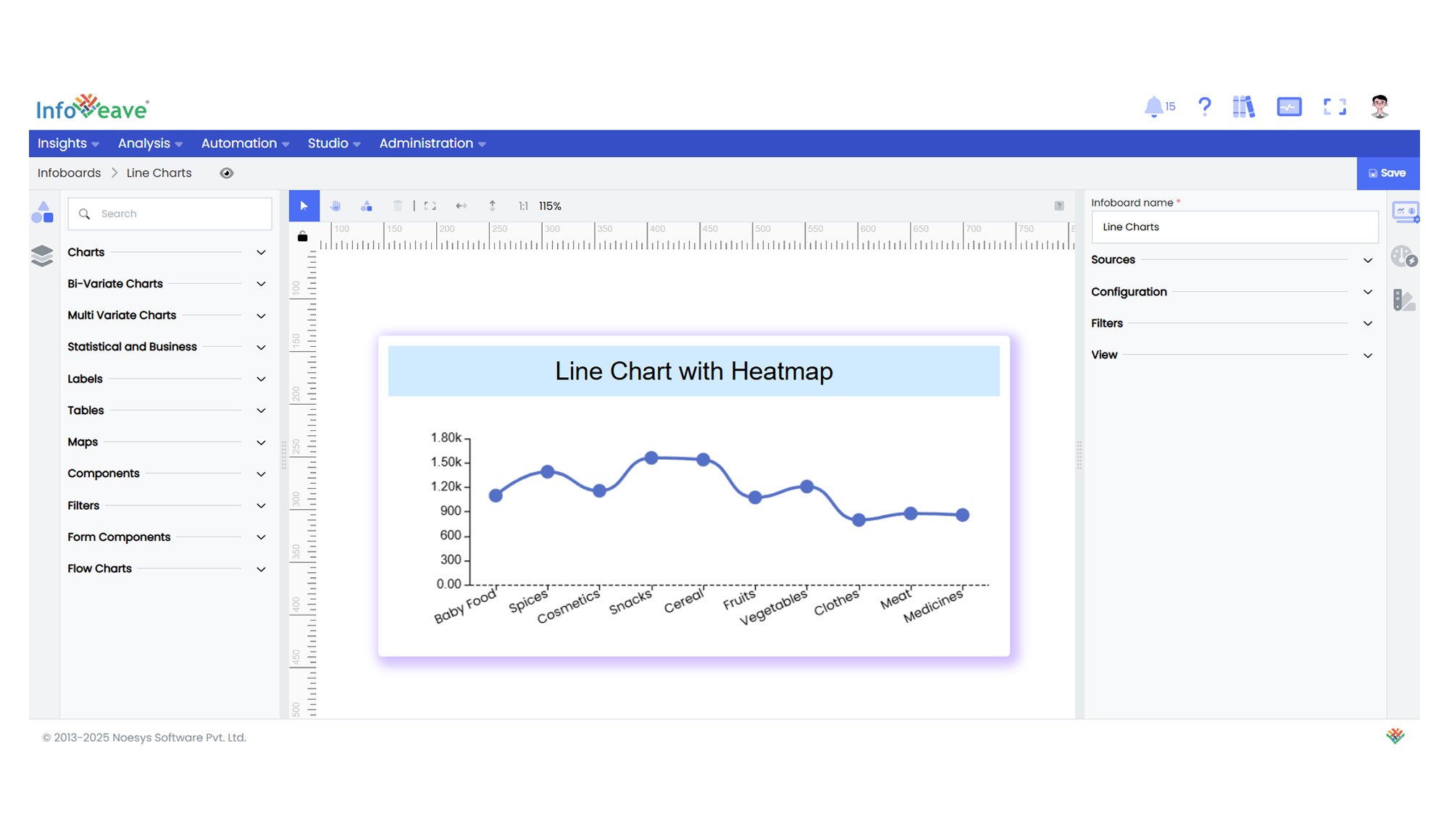
📊 Example Visualization