Pictorial Bar
The Pictorial Bar Chart is an advanced categorical chart type where bars are constructed using repeated or scaled symbols, shapes, or pictograms instead of solid columns. It retains the clarity of a bar chart while adding an illustrative, visually engaging element, ideal for storytelling dashboards or executive summaries.
This chart allows values to be displayed either horizontally or vertically, with optional grouping support for stacked or side-by-side comparisons. Each category along an axis is paired with a pictorial bar whose size or repetition count reflects its associated value. Optionally, color encoding and heatmap gradients can further enhance data interpretation.
Key Features:
- Display values using custom symbols (images, icons, shapes) instead of solid bars.
- Supports grouped series for side-by-side or stacked comparisons.
- Orientation can be toggled between horizontal and vertical layouts.
- Offers interactive tooltips, zoom controls, and drill-down support.
- Heatmap gradients optionally highlight value intensity.
- Dynamically colorizes single-series views for enhanced readability.
Typical use cases:
- Representing sales volume by product using icons (e.g., bottles, cars, devices).
- Visualizing employee headcounts by department.
- Displaying financial metrics in a boardroom-friendly, illustrative format.
- Creating executive dashboards with icon-based value representations.
- Demonstrating survey responses or sentiment breakdowns with icons.
⚙️ Setup
- Drag the Pictorial Bar Chart widget from the chart library onto your designer workspace.
- Select the chart.
- Go to the Widget Configuration tab in the Customize panel.
- Under the Configuration tab, select the Basic Configuration option to access the essential settings for the pictoral bar chart.
- Select the Source which the chart will pull the data from the option.
- Map:
- Value (Measure) — Numeric measure representing bar size.
- Axis (Dimension) — Categorical field for the horizontal/vertical axis.
- Group (Optional) — Categorical field to group multiple series within the chart.
- (Optional) Add a Date field for time-based context or filtering.
- Choose orientation, symbol, stacking, and color options from the customization panel.
📊 Basic Configuration
| Configuration Item | Description |
|---|---|
| Source | Source providing the data for measures and dimensions. |
| Value | Numeric measure that determines the height/length of each pictorial bar. |
| Axis | Categorical field to display along the axis. |
| Group (optional) | Field for grouping multiple series within the chart. |
| Date Field (optional) | Date dimension for time-based filtering. |
🎨 Chart Customizations
| Category | Options & Description |
|---|---|
| General | Modify the chart’s general appearance, including the background color, borders, shadows, and drill-out choices. |
| Title | Enable and customize chart title text, alignment, font, and color. |
| Tooltip | Control tooltip content, formatting, and visibility on hover. |
| Grid | Adjust chart margins, grid spacing, and padding around the matrix area. |
| Legend | Toggle visibility, position, orientation, and customize legend labels and icons. |
| Categorical Axis | Configure axis label formatting, rotation, and category spacing. |
| Numerical Axis | Control numeric axis range, formatting, and logarithmic scaling. |
| Series | Define symbol type, size, spacing, and stacking behavior. |
| HeatMap | Apply color gradients based on value intensity. |
| Sorting | Custom sort categories and groups. |
| Others | Set chart orientation (Horizontal/Vertical), stack mode, and single-series colorization toggle. |
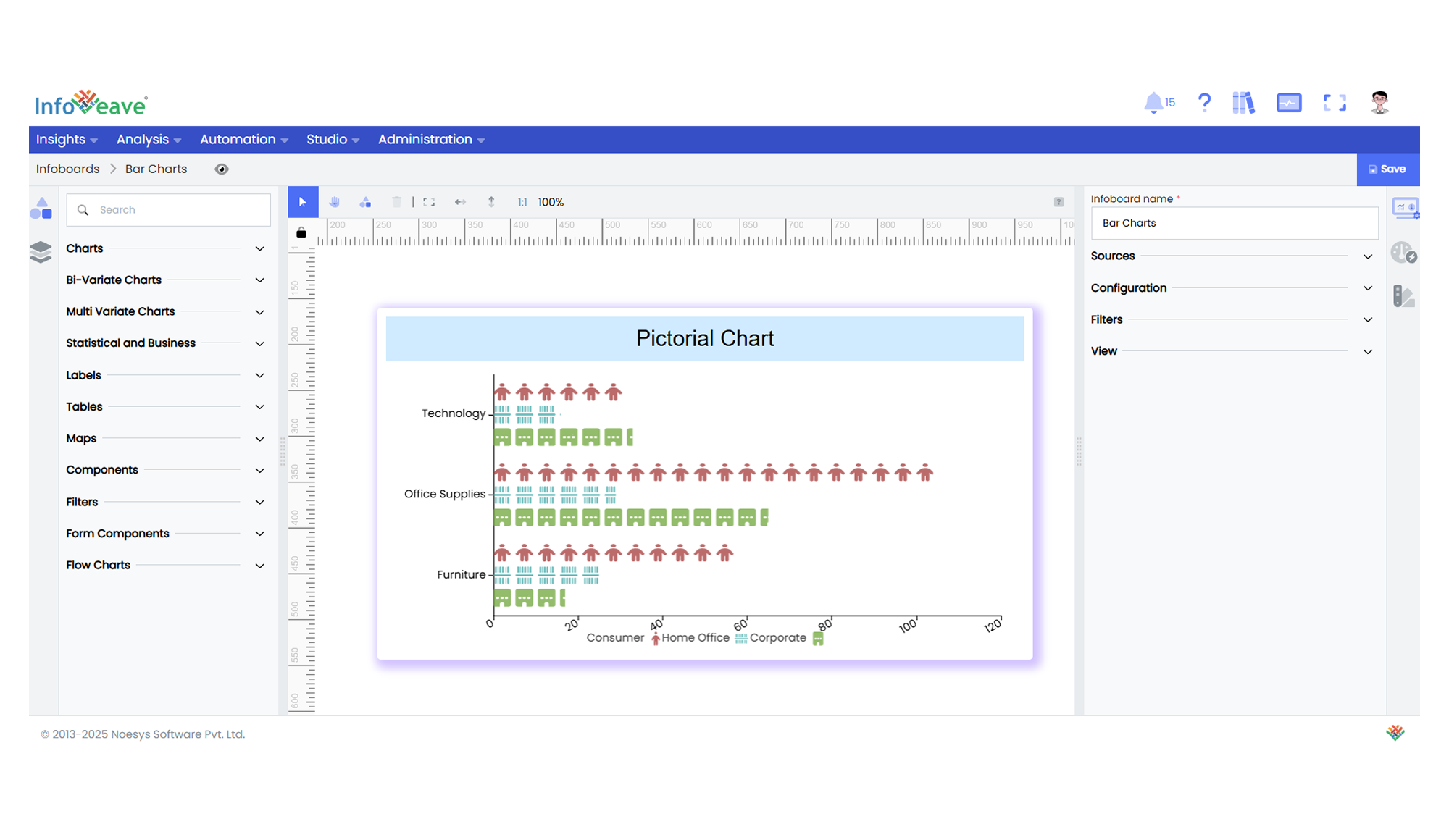
📊 Example Visualization