Column
The Column Chart is a classic vertical bar chart that represents numerical values using the length of vertical columns, plotted along a Numerical Y-axis, while the categories are placed on the X-axis.
It supports grouped, stacked, and percentage-stacked column layouts, along with single-series colorization for simple comparisons.
This chart type is ideal when visualizing ranked, segmented, or comparative data sets on dashboards and analytical reports.
Use cases:
- Comparing monthly sales figures by region.
- Displaying product revenue across product categories, optionally segmented by distribution channel.
- Analyzing incident counts by department, with a breakdown by severity.
⚙️ Setup
- Drag the Column Chart widget from the chart library onto your designer workspace.
- Select the chart.
- Go to the Widget Configuration tab in the Configuration panel.
- Under the Configuration panel tab, select the Basic Configuration option to access the essential settings for the Column Chart.
- Select the Source which the chart will pull the data from.
- Map:
- Measure (Value) — Numeric value determining the height of each column.
- Dimension (Axis) — Categorical value for the X-axis labels.
- Group — Optional dimension to group columns within each category.
- Optionally add a Date field for time-based filtering.
- Enable Hide Zero Values to omit columns with zero value if needed.
📊 Basic Configuration
| Configuration Item | Description |
|---|---|
| Source | Source providing the data for measures and dimensions. |
| Measure (Value) | Numeric value represented by the height of each column. |
| Dimension (Axis) | Categorical value for the X-axis labels. |
| Group | Optional — Categorical field for grouping multiple columns per category. |
| Date Field (optional) | Date dimension for time-based data filtering. |
| Hide Zero Values | Option to suppress columns with zero value from display. |
🎨 Chart Customizations
| Category | Options & Description |
|---|---|
| General | Modify background color, border, shadow, and drill-out behavior. |
| Title | Configure chart title, font, alignment, and visibility. |
| Sorting | Sort categories on the X-axis based on value or custom order. |
| Grid | Adjust margins, spacing, and padding inside the chart grid. |
| Legend | Show/hide, position, and style legends for grouped columns. |
| HeatMap | Apply color gradient mapping based on value intensity. |
| Categorical Axis (X) | Manage category labels, spacing, rotation, and axis sliders. |
| Numerical Axis (Y) | Control Y-axis scaling (linear/logarithmic), ranges, and labels. |
| Series | Style bar fill color, stacking, pattern, and label positions. |
| Tooltip | Customize tooltips with formatting, styling, and hover behavior. |
| Others | Toggle Stack, Stack as Percentage, and Colorize Single Series features. |
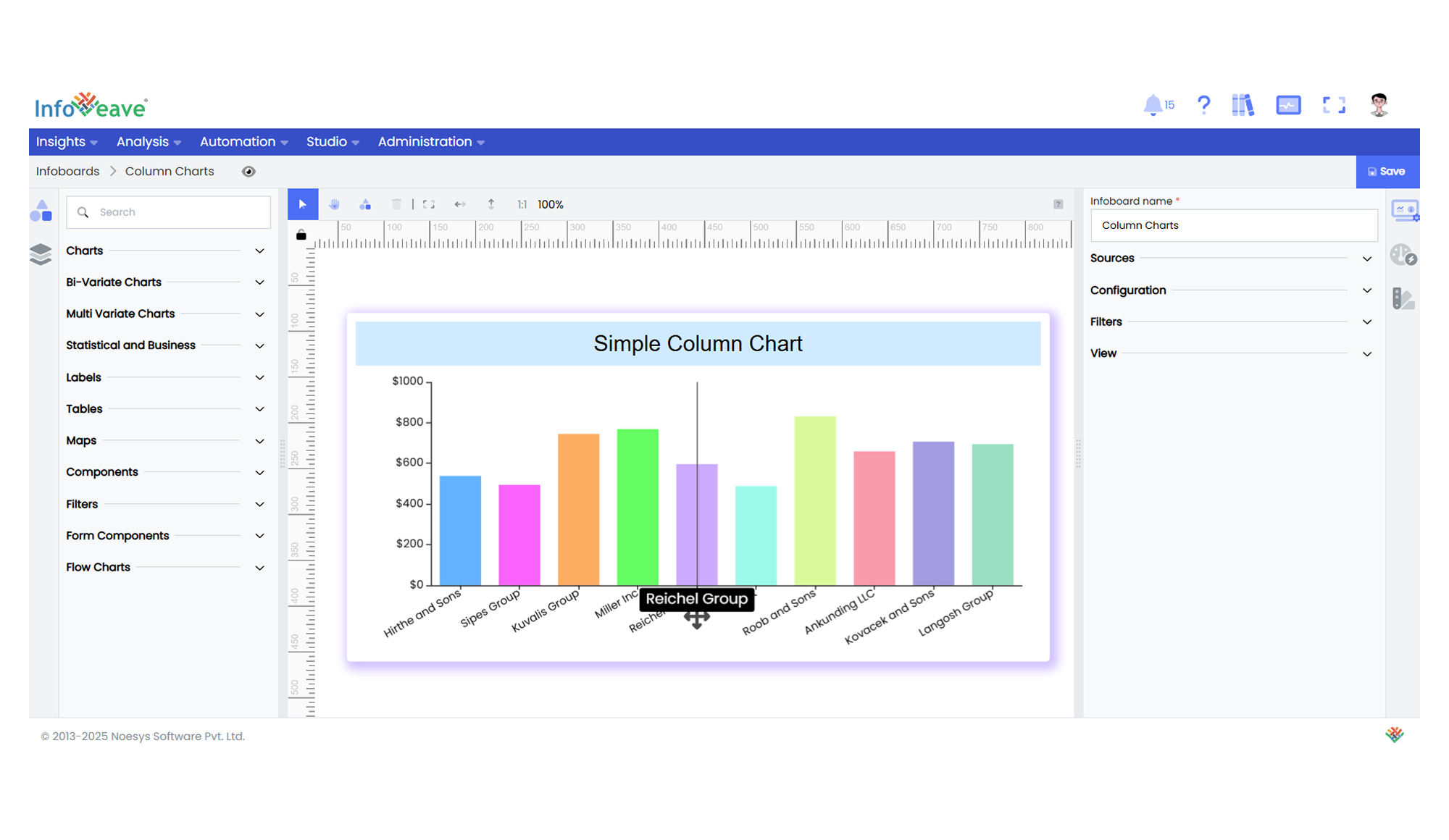
📊 Example Visualization