Advanced Configuration
Creating a View
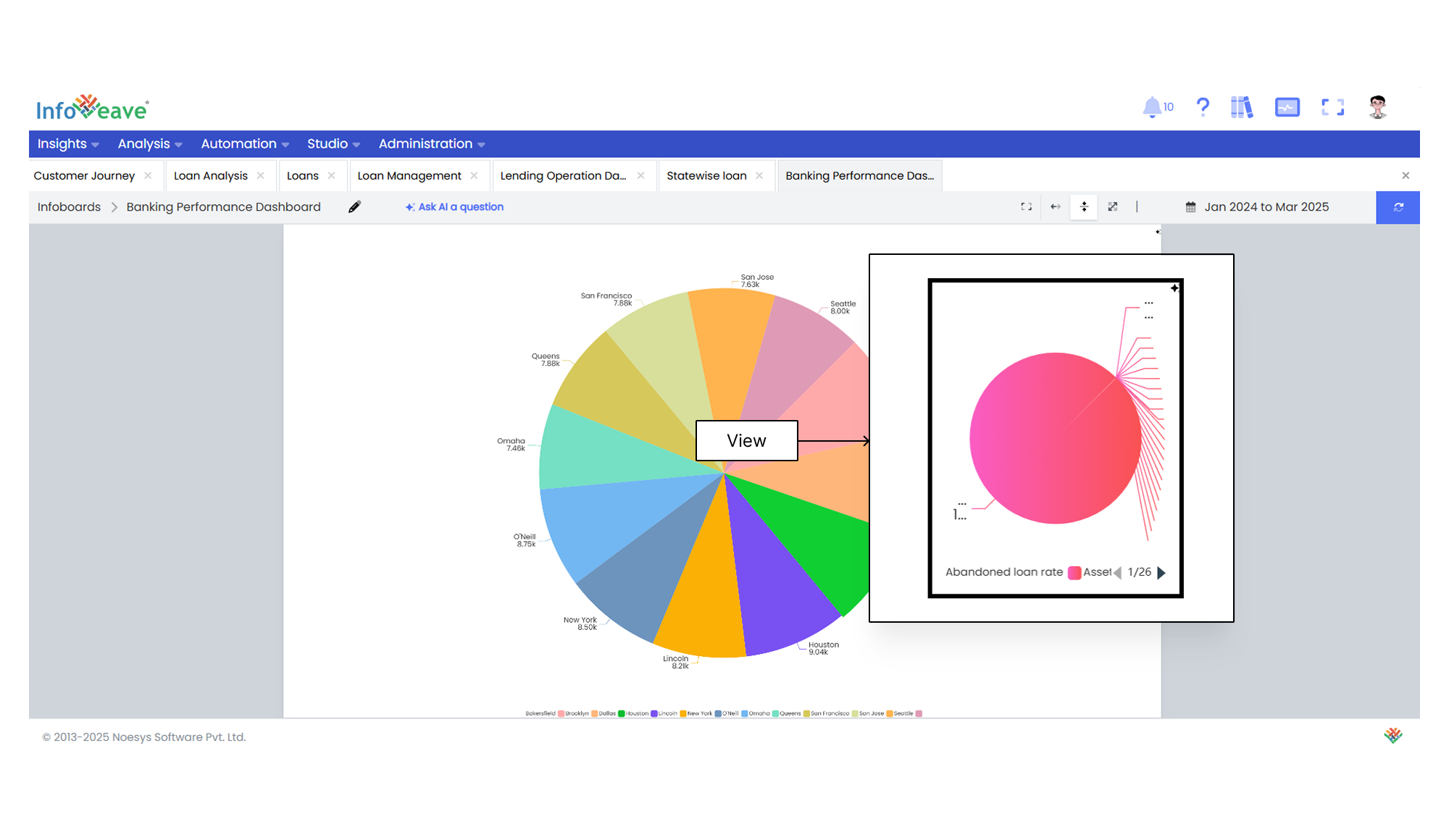
A View in Infoveave works as a custom tooltip that enhances data previews, transforming standard tooltips into dynamic insights. Unlike basic tooltips, a View allows you to use interactive widgets or visualizations for deeper analysis without leaving the page.

Here is a step-by-step guide to help you configure a View for Infoboards:
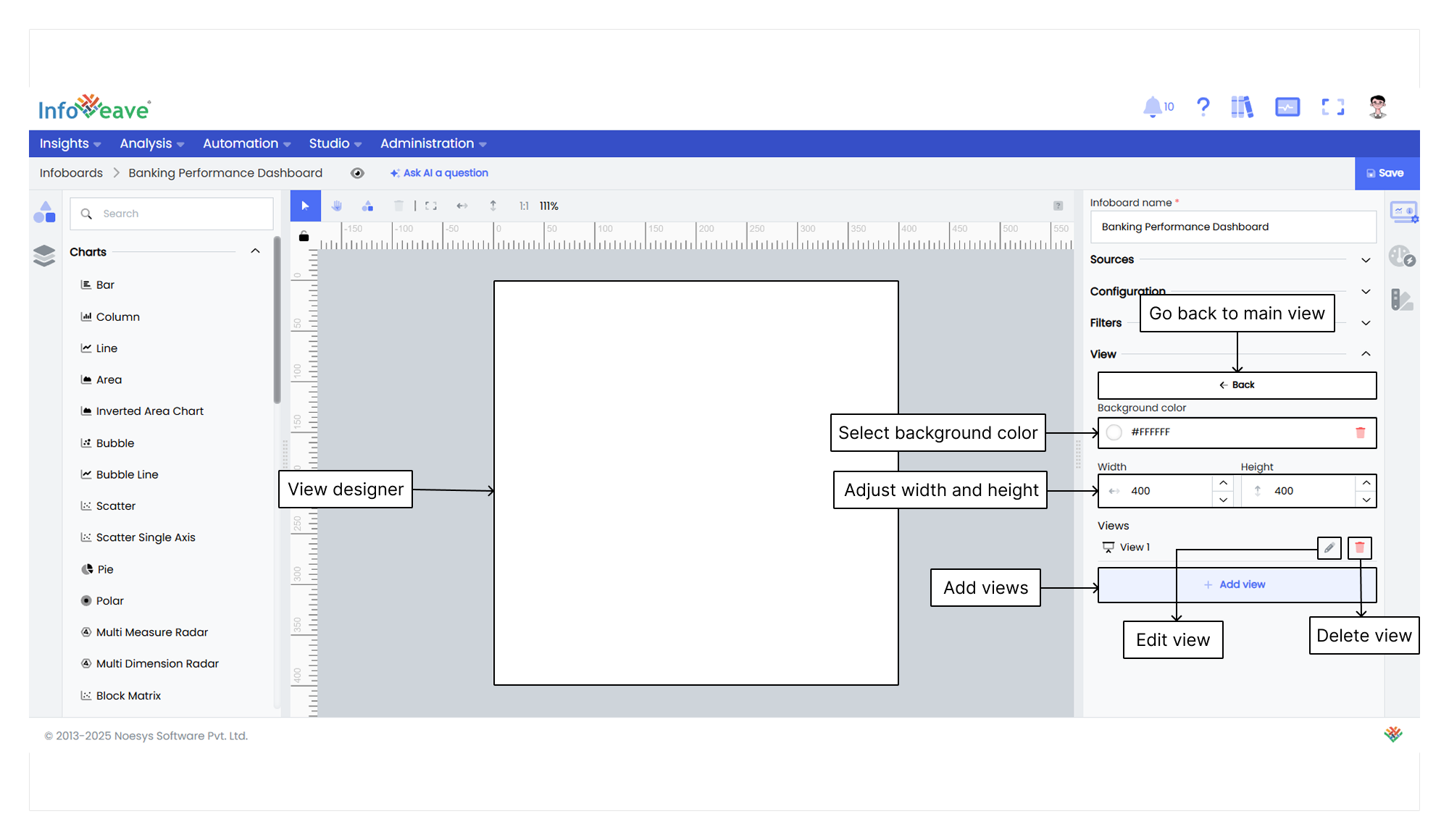
- In the Infoboard Setup tab, select the View feature.
- Click + Add view. A new view appears with the default name View 1.
- Select the edit icon next to the view name. This action takes you to the view designer interface.
- Set the width and height of the view designer screen.
- You can also choose a background color for the view.
Configuring a View

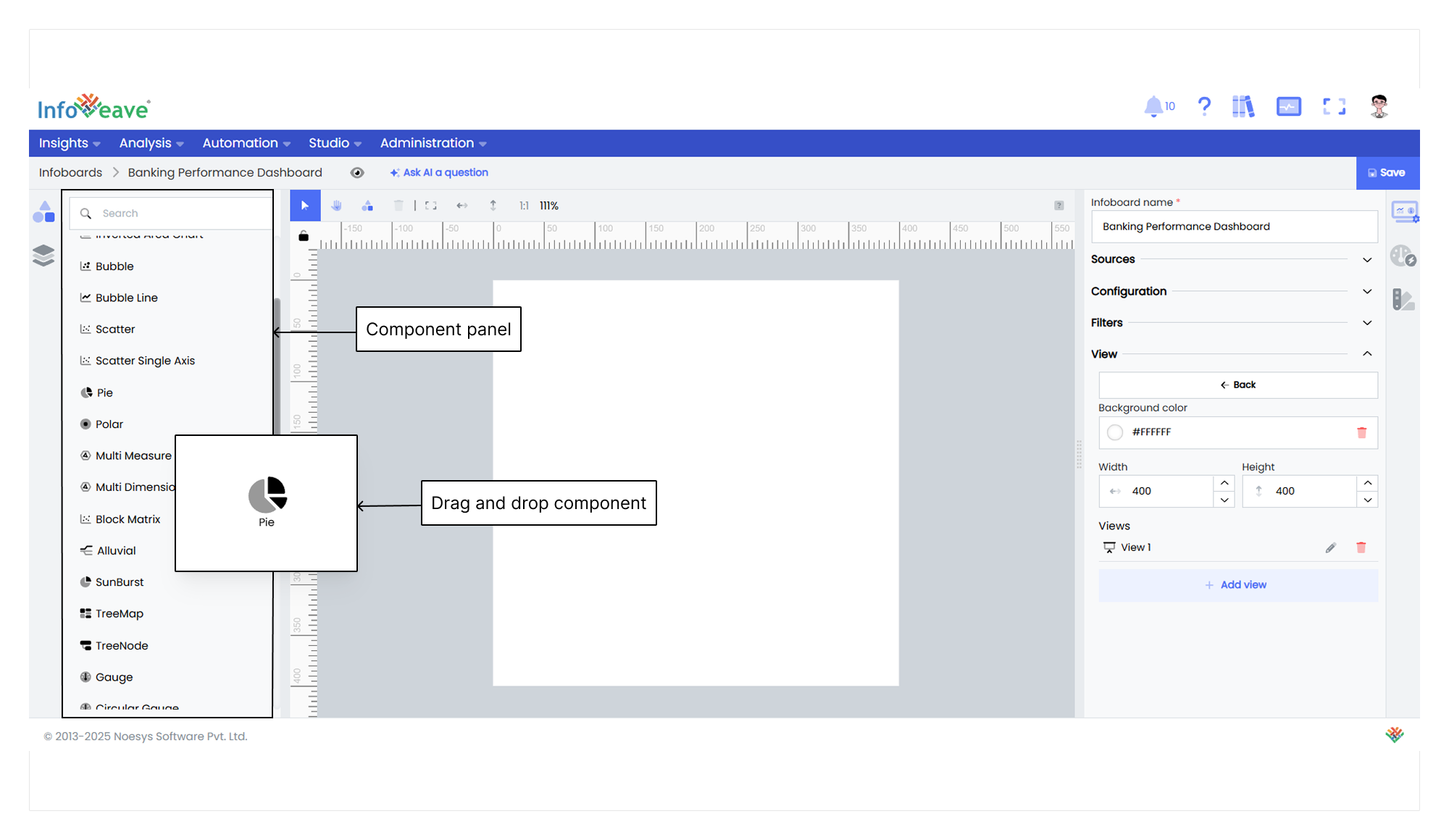
- Drag and drop widgets onto the view designer.
- Select the widget you want to configure.
- Go to the Widget Configuration tab to set the datasource, measures, and dimensions.
- Configure fields like Datasource, value, axis, group, and date.
- Use the gear icon to format measures and dimensions if needed.
- Add drill-down filters for deeper analysis if required.
- Set fixed filters for specific dimension and measure conditions if necessary.
Customizing a View

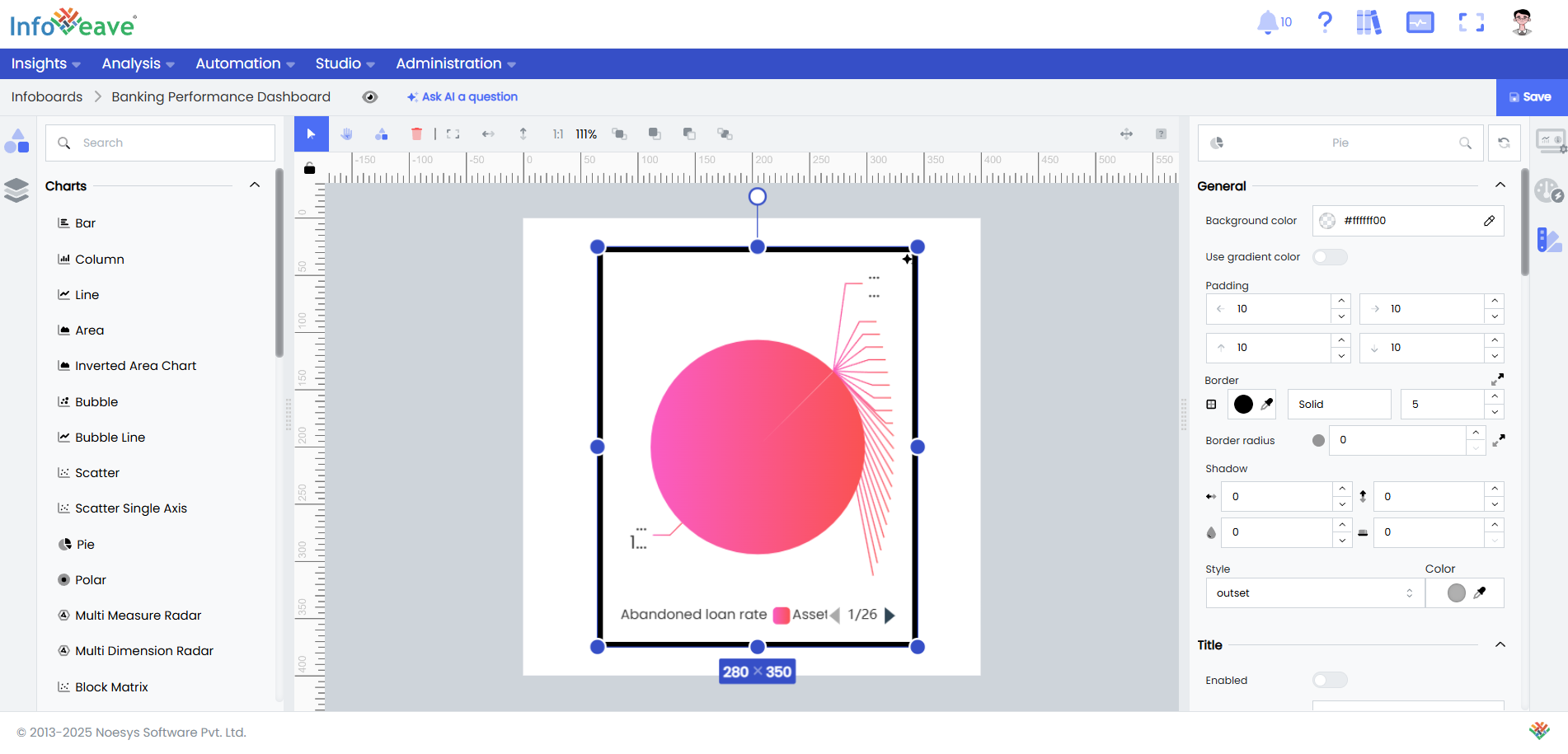
- Select a widget on the designer canvas to customize it.
- Go to the Widget Customization tab and explore options for styling, labeling, and interactivity.
- Edit labels for axis name, value, or label.
- Adjust the font size, style, and alignment.
- Save changes to the widget’s appearance and behavior.
- Click Save and return to the Infoboard designer.
Linking a View with an Infoboard

- Select the widget on the Infoboard where you want to link the View.
- Go to the Widget Customization tab.
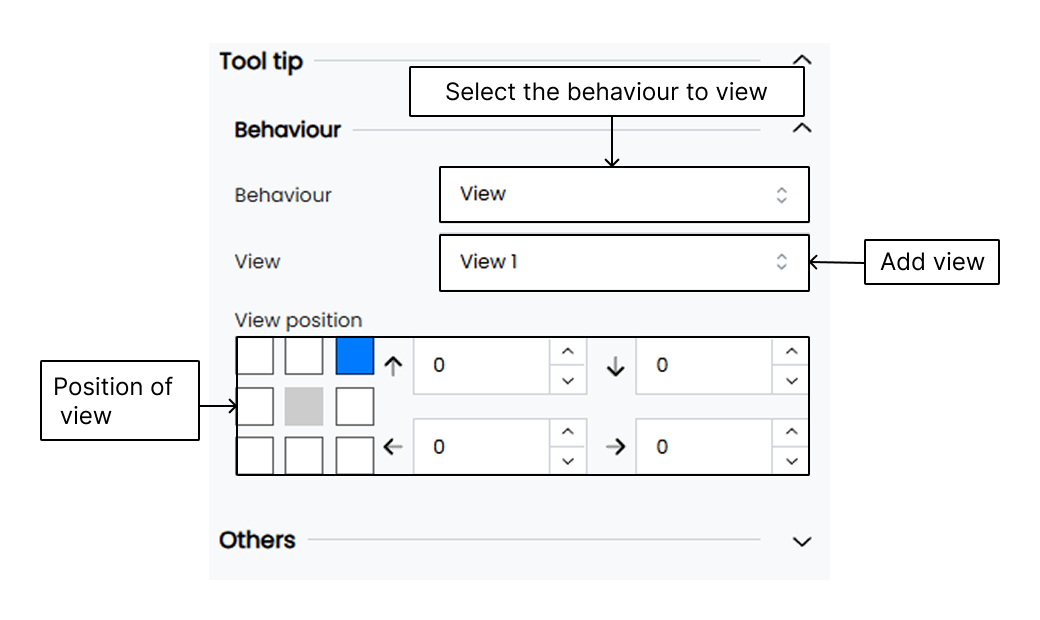
- Find the Tooltip section in the customization options.
- In the Behaviour setting, select View as the default option.
- In the View setting, choose the View you previously configured. All available Views appear in the View list.
- Click Save to apply the linked View.

- Hover over the selected widget to view the tooltip.
Conditional Expressions
Infoboard expressions are special rules that help you create dynamic and customized data visualizations by applying conditions to widget measures and dimension values. These expressions let you control how other widgets behave and appear based on conditions, making Infoboards more interactive and visually effective.
Expression Syntax
Function(<Reference>,<Condition>) = Conditional ValueWhere
<Reference>is written as'Widget Name'[Measure Name]and<Condition>is written as[Dimension Name] = "Dimension Value"Functionrepresents a specific command used in data analysis.'Widget Name'uses single quotes to identify it as a string literal, typically for a widget name.Measure Nameis inside square brackets to show it’s a measure.Dimension Nameis inside square brackets to show it’s a dimension."Dimension Value"is inside double quotes to specify a particular value.- The operator used in the expression defines the condition and is shown here for demonstration only.
Conditional Valuerepresents the value that needs to be true for the condition to apply.
Configuring Expressions
To set up an expression in Infoveave, go to the desired Infoboard under Insights.
-
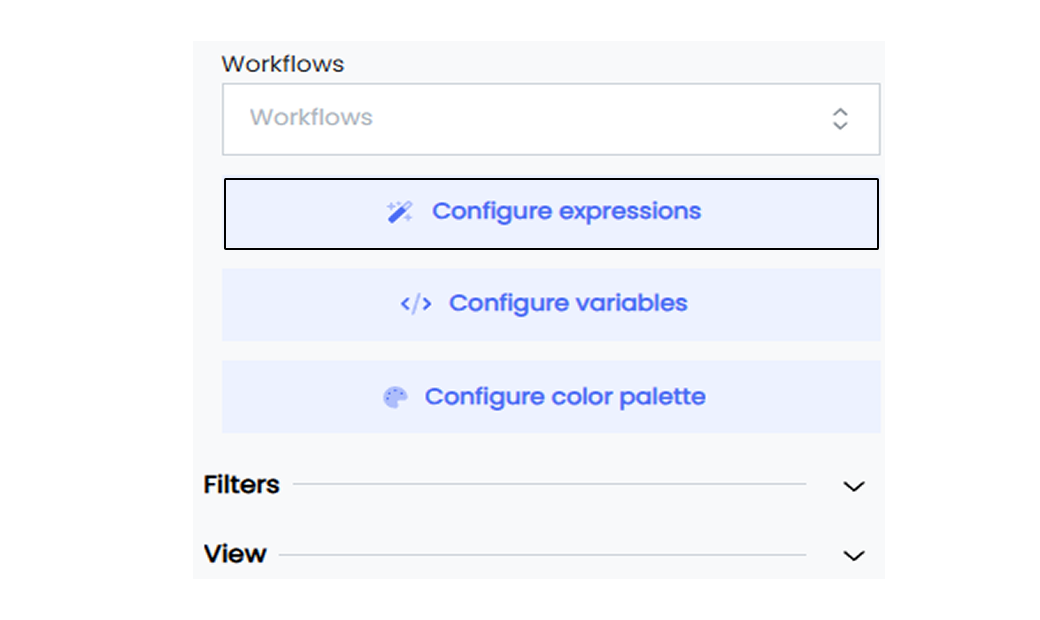
Click Configuration under the Infoboard Setup tab for the selected Infoboard.
-
Select Configure expressions. This opens the expression editor.

-
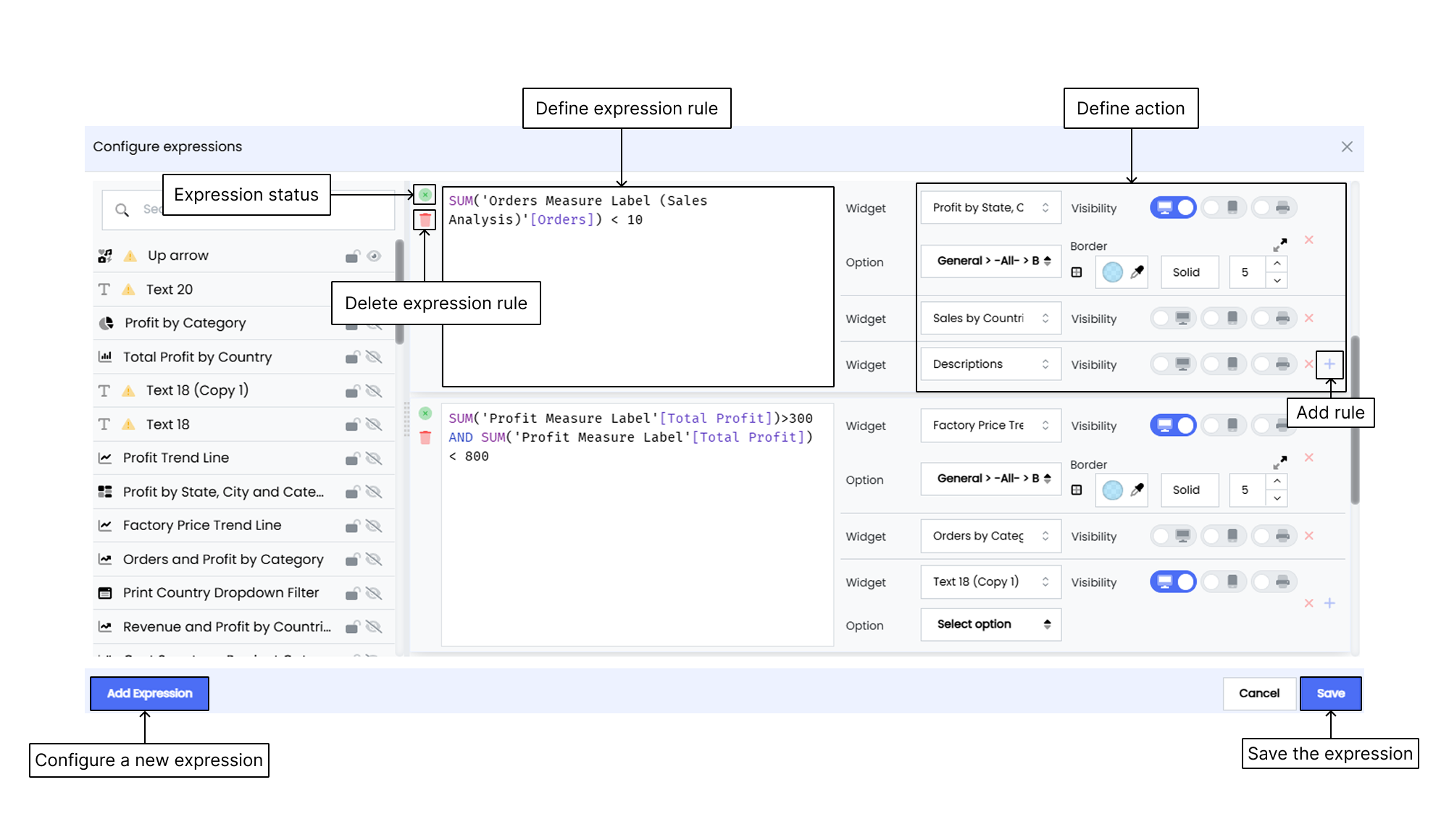
The editor shows any previously created expressions.
-
Click Add Expression to create a new one.
-
Enter your expression using the correct syntax. Define measures, dimensions, filters, calculations, and conditions. Use functions and operators available in Infoveave.

-
After writing the expression, set the Action that should happen when the condition is met. Actions can include changing widget properties, showing messages, or triggering other widget interactions.
-
To add another Action, click the Add rule + icon. You can add up to two actions for one expression.
-
Use the radio button to set the widget’s Visibility. Choose between Show or Hide based on your condition.
-
Assign the action to a specific Option Group. Common groups include General, Title, Measure, and Label.
- In the General group, you can customize the widget’s appearance such as background color, borders, and shadows.
- In the Title group, you can change title settings like text, font size, and alignment.
- In the Image group, you can manage image display including position and size.
- In the Label group, you control label display options like placement and size.
-
Depending on your selected option group, customize the action. Here’s a breakdown of common action settings:
-
General
Background color lets you set the widget’s background.
Border allows you to configure the border’s color, width, and style.
Border Radius adjusts the corner roundness.
Shadow adds shadow effects.
Theme lets you apply a visual theme.
Decal adds decorative icons or elements.
Show null values determines if empty data appears.
-
Title
Enabled toggles the title visibility.
Label sets the title text.
Word wrap allows long text to continue on a new line.
Background color sets the background for the title.
Decoration adds styling like underline or bold.
Font family chooses the font style.
Font size defines how large the title text is.
Font color sets the title text color.
Alignment places the title within the widget.
-
Image
Image selects the image to display.
Position sets where the image appears.
Repeat controls image tiling.
Size defines the image dimensions.
-
-
Click the Delete icon to remove an expression or action.
-
Click Save to save the expression.
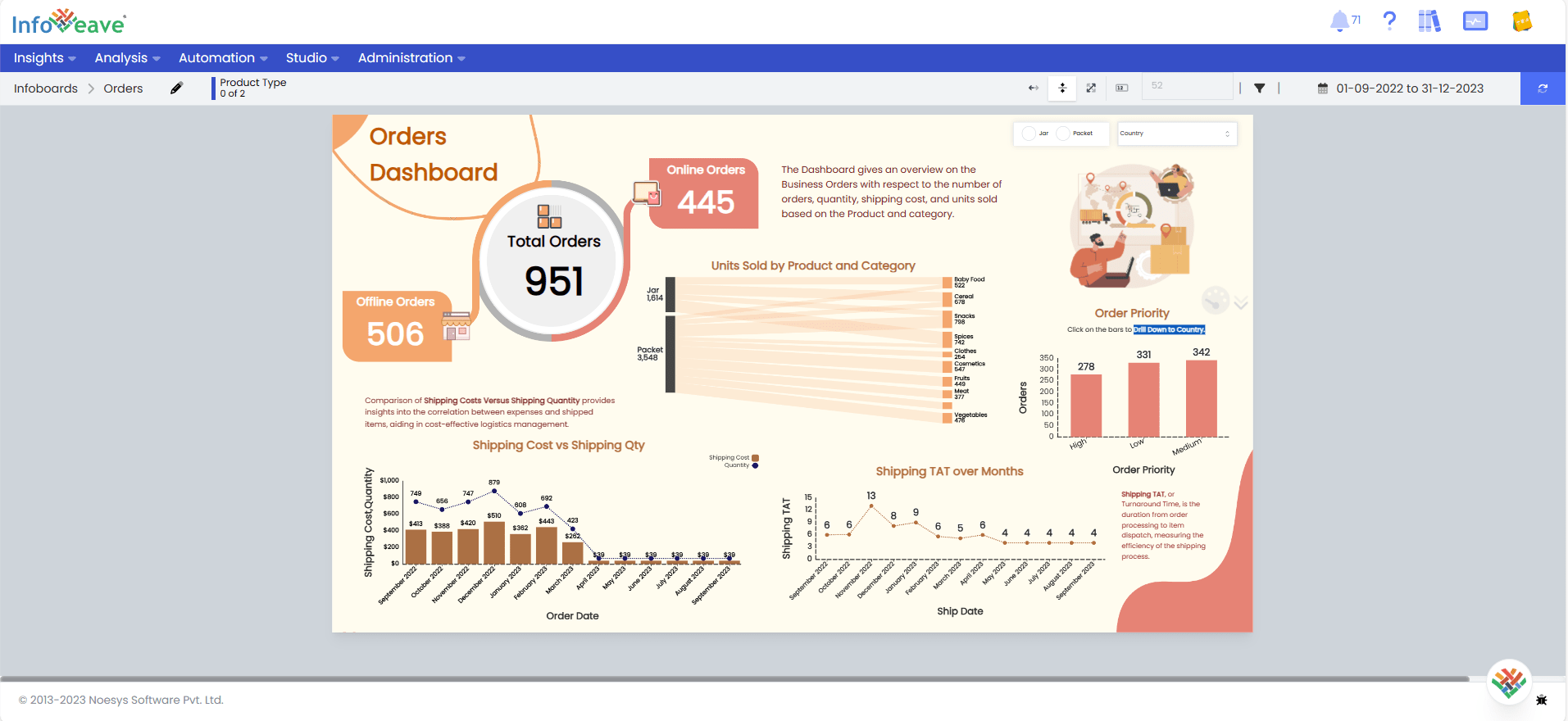
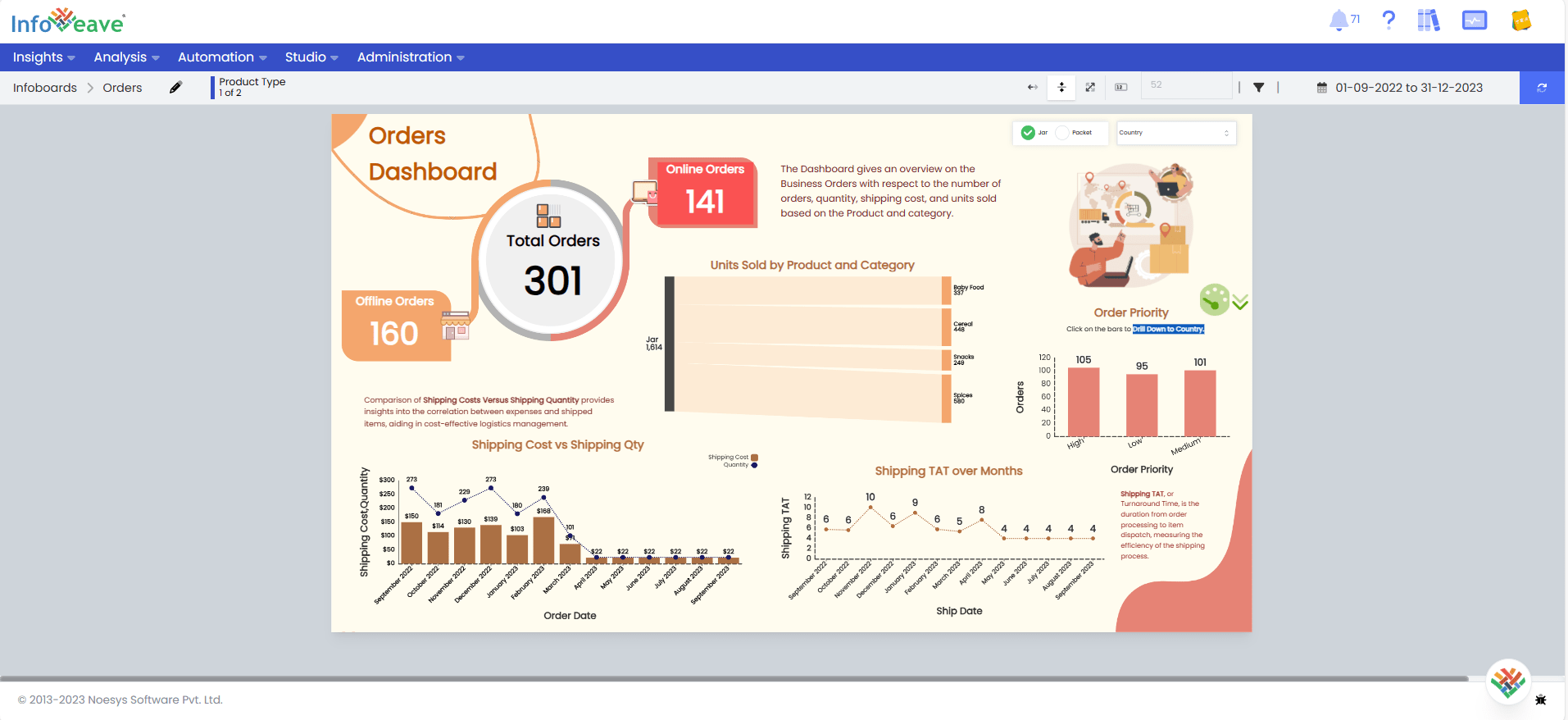
Scenario
You manage an Order Infoboard in Infoveave and want to trigger an action using an Expression. In this example, if the total number of online orders for Brazil is less than 150, a specific action should be triggered.

Contextual information
Your dataset in the Order Infoboard tracks Online Orders using the [Orders] measure and [Country] dimension, with the value “Brazil” as the focus.
Configure Expression
Here’s how you define the expression
SUMX('Online Orders'[Orders], [Country]="Brazil") < 150This checks if the sum of online orders in Brazil is below 150.
To trigger an action such as changing the background color of the Online Orders widget:
- Choose the General option group because you’re adjusting the widget’s appearance.
- From the General options, select Background color to apply a new background color when the condition is met.

By choosing the correct option group and action, you define how the widget responds to your condition.
Expressions let you control how widgets behave and appear, helping your Infoboard share meaningful insights and highlight important information effectively.
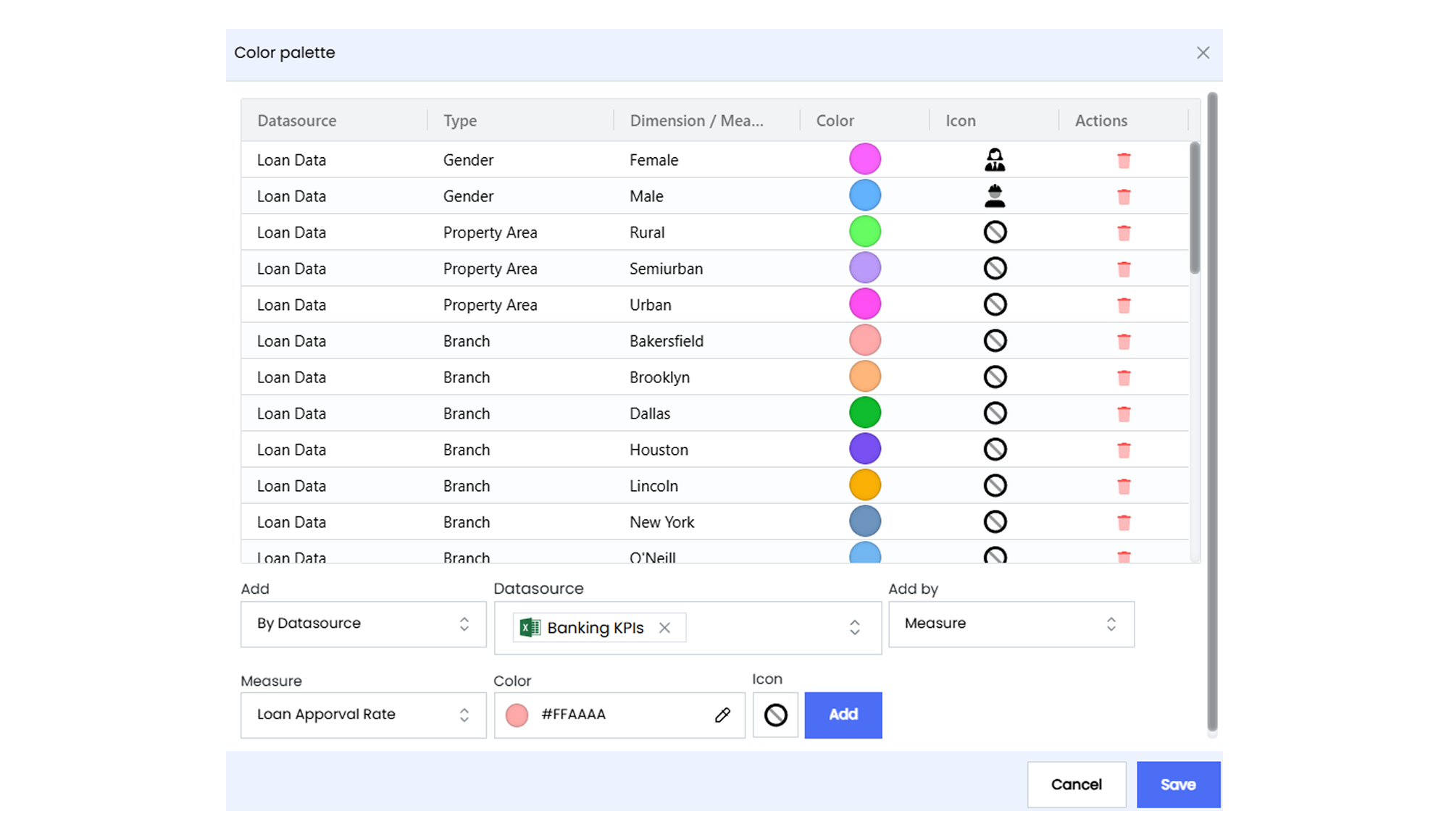
Configuring a Color Palette
The Infoveave color palette lets you customize the appearance of your data. You can assign specific colors and icons to individual dimensions and measures. This improves readability and ensures consistent visual representation across all widgets in the Infoboard.

Follow these steps to configure a color palette.
- Open the Infoboard where you want to add a color palette and click on the Edit option.
- Go to the Infoboard Setup tab under the Customize panel to access color palette options.
- Under the Configuration option, click on the Configure color palette button. This opens a modal where you can define colors and icons for specific dimensions or measures. You can also view existing palettes.
- Choose the required Datasource from the available list.
- Select either Dimension or Measure from the Add by options.
- Pick the dimension or measure for which you want to define a color.
- Select the specific item to which you want to assign a color and icon.
- Select the desired icon from the Infoveave icon library.
- Pick a color using the color picker or enter a color code.
- Click on the Add button to assign the color and icon to the color palette.
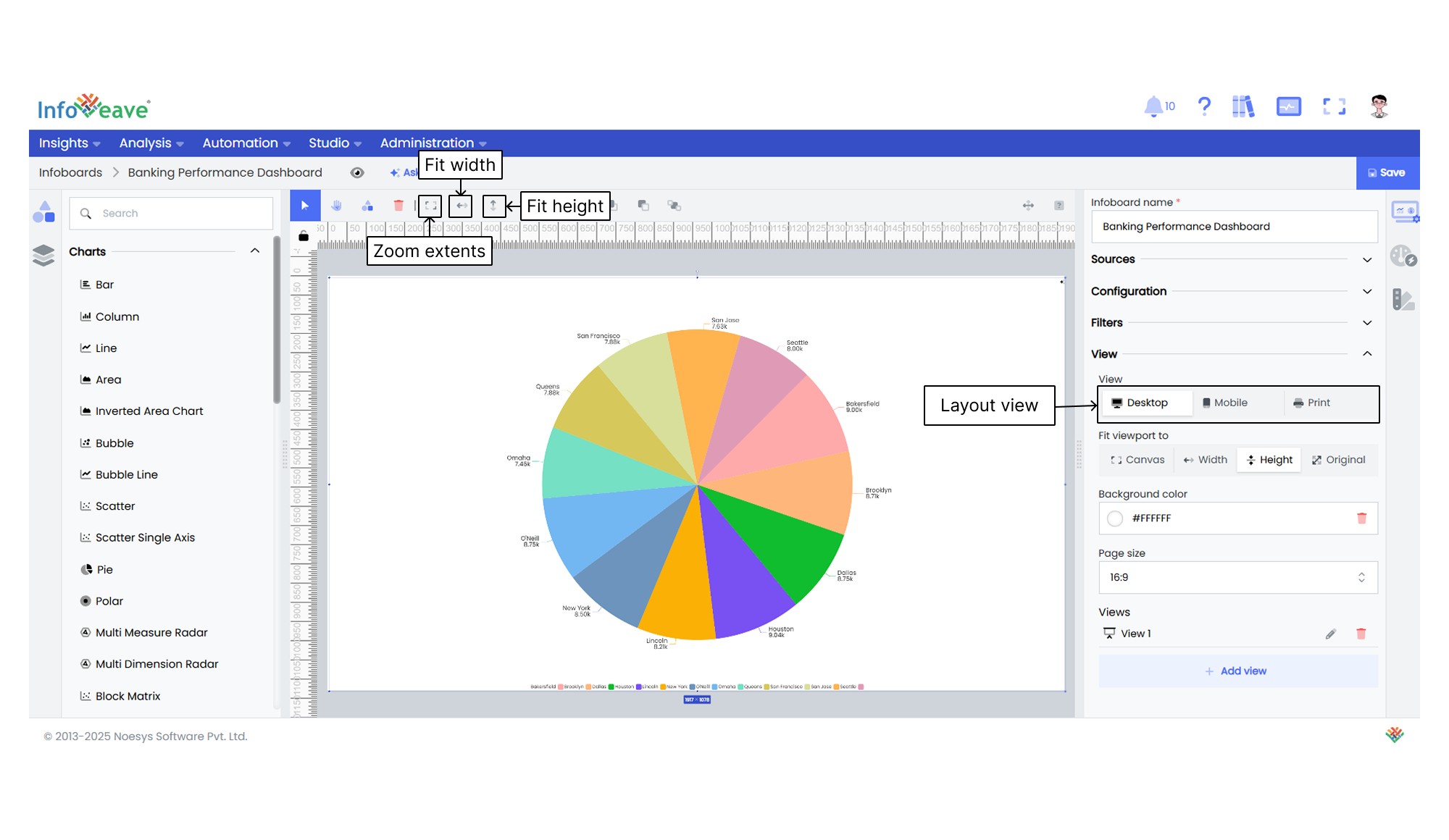
Managing Infoboard Layout
Infoveave lets you arrange your Infoboard layout for optimal presentation. You can use drag-and-drop to move and resize widgets for desktop, tablet, or smartphone views.
To manage your Infoboard layout
- Go to the Insights module.
- Choose the Infoboard whose layout you want to update.

- Click the Edit icon to enter editing mode.
- In the editing view, find layout settings under the Infoboard Setup tab in the View section.
- Select the layout type you need. Choose between Desktop, Mobile, or Print.
- Make the necessary layout adjustments.
- Click Save to save your updated Infoboard layout.