Candle Stick
The Candlestick Chart is a time-series chart used to visualize the open, high, low, and close values for a given dimension (usually a date) — commonly used in financial and technical analysis. Optionally, you can overlay moving averages to identify price trends.
Key Features:
- Plots Open, Close, High, Low values for each date.
- Customizable candle color and border color for increasing and decreasing values.
- Configurable candle bar width and border width.
- Optional mark points (highest, lowest, average close) and mark lines (min/max value lines).
- Supports multiple moving averages as line overlays.
- Interactive zoom and tooltip options.
Use Cases:
- Stock or commodity price visualization.
- Technical price pattern analysis.
- Identifying financial trends using moving averages.
- Time-series volatility comparisons.
⚙️ Setup
- Add a Candlestick Chart widget from the chart library onto your designer workspace.
- Select the chart.
- Go to the Widget Configuration tab in the Customize panel.
- Under the Configuration tab, select the Basic Configuration option to access the essential settings for the candlestick chart.
- Select the Source which the chart will pull the data from the option.
- Map:
- Open, Close, High, Low — numeric measures for each price point.
- Dimension — typically a date or timestamp for the X-axis.
- Optionally add a Date field for time-based filtering.
- Enable Hide Zero Values to omit symbols with zero values if needed.
📊 Basic Configuration
| Configuration Item | Description |
|---|---|
| Source | Source providing the data for measures and dimensions. |
| Open | Numeric value for opening price. |
| Close | Numeric value for closing price. |
| Low | Numeric value for the lowest price. |
| High | Numeric value for the highest price. |
| Dimension | Time dimension (Date/Time/Period) for the X-axis. |
🎨 Chart Customizations
| Category | Options & Description |
|---|---|
| General | Modify the chart’s general appearance, including the background color, borders, shadows, and drill-out choices. |
| Title | Enable and customize chart title text, alignment, font, and color. |
| Grid | Adjust chart margins, grid spacing, and padding around the matrix area. |
| Sorting | Define custom sort orders for categories along the X and Y axes. |
| Legend | Toggle visibility, position, orientation, and customize legend labels and icons. |
| Categorical Axis (X, Y) | Customize axis labels, intervals, rotation, visibility, and range sliders for both axes. |
| Numerical Axis | Y-axis log or linear scaling, label formatting, range settings. |
| Series | Candle colors, widths, border colors, mark points, and mark lines. |
| Moving Average | Number of periods to calculate moving averages. |
| Tooltip | Control tooltip content, formatting, and visibility on hover. |
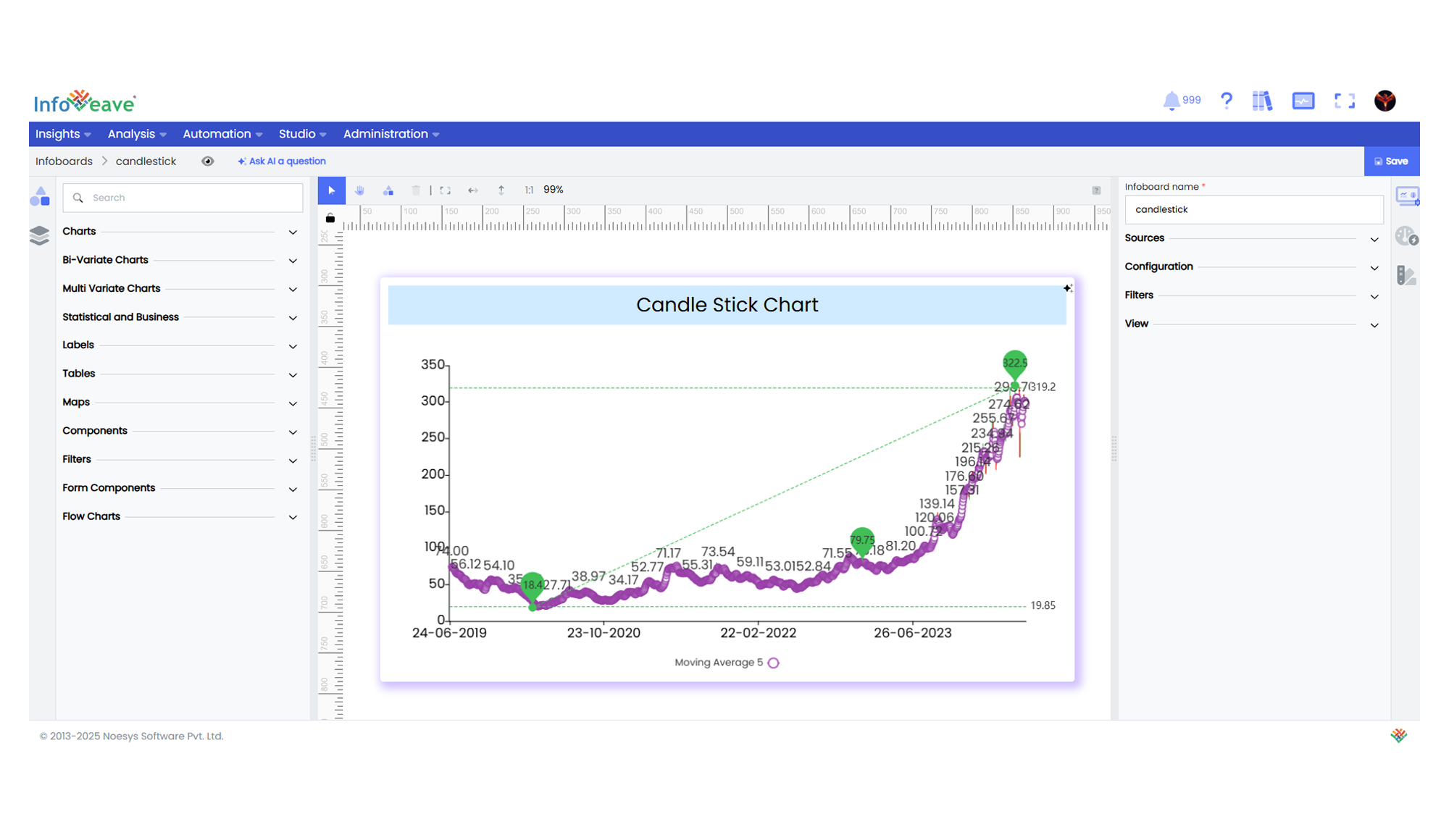
📊 Example Visualization