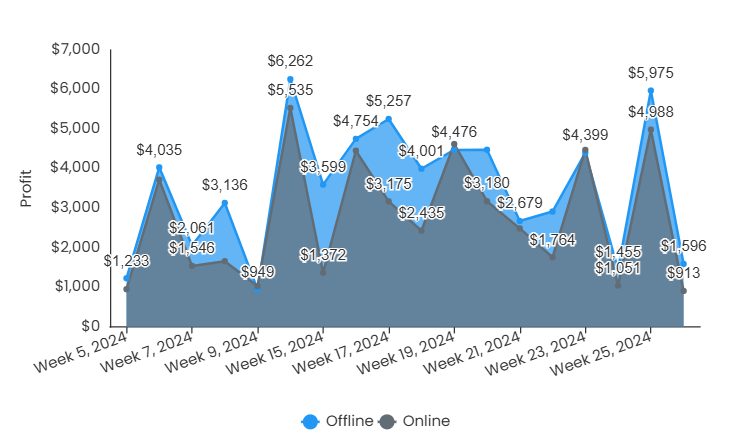
Line/Area Chart
A line/area chart helps you track, illustrate, and emphasize the continuity and progression of values as they change. The direction and slope in the line chart convey valuable insights, such as upward trends indicate increasing values, downward trends show decreases, and flat lines suggest stability or no change in the data.
A great example of the line/area chart can be demonstrated in the financial sector to track stock prices, market trends, and economic indicators over time.
Area Chart

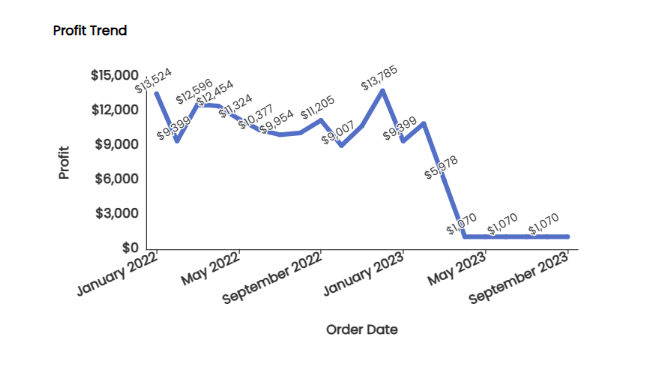
Line Chart

Basic Configuration
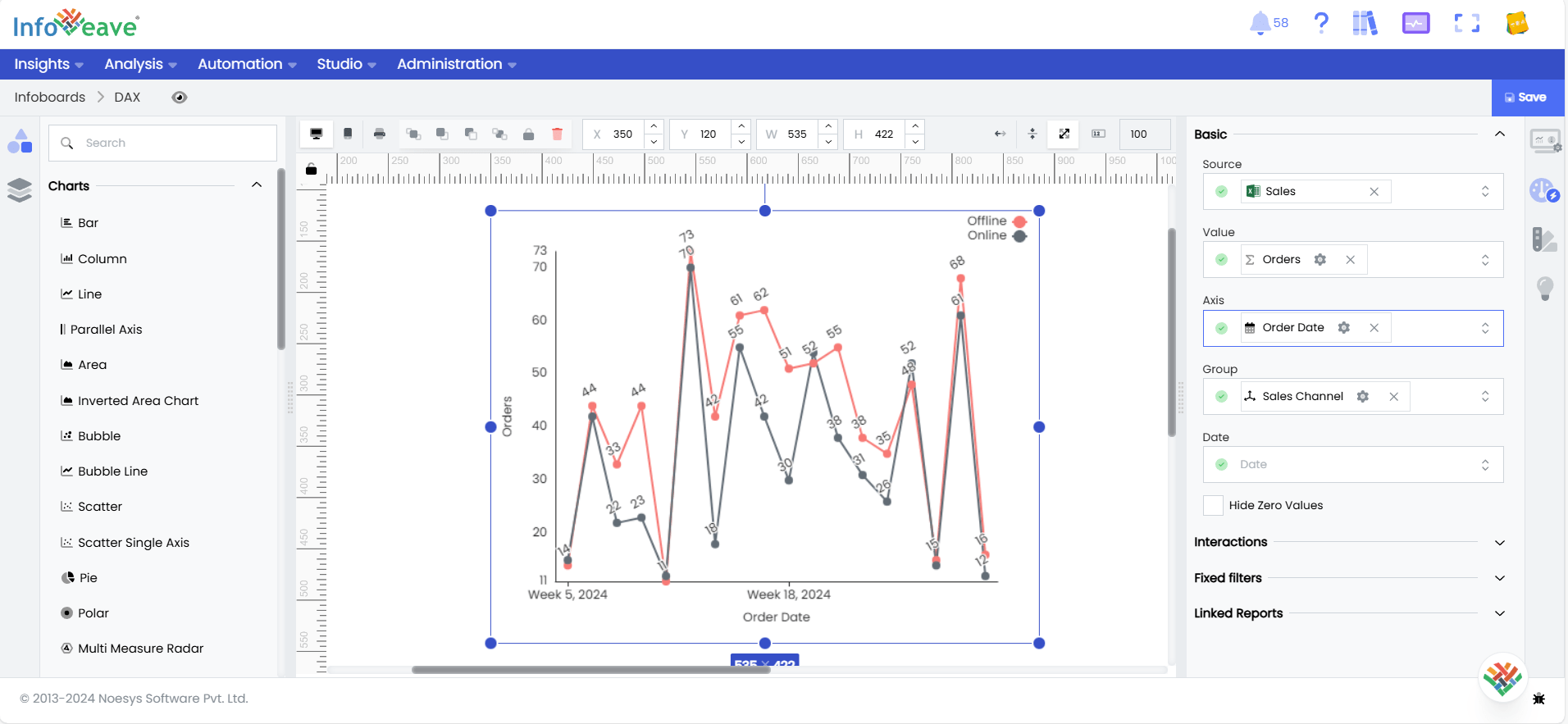
Add and configure the line/area chart in Infoveave with the simple drag-and-drop option. Select the Datasource, the associated measure and the dimensions required. Below are the simple steps on how to configure a line/area chart in Infoveave.
- Drag the line/area chart and drop it onto the designer workspace, from the chart library.
- Click on the line/area chart in the designer to select it.
- With the line/area chart selected, go to the Widget Configuration tab located in the Customize panel.
- Under the Configuration tab, select the Basic Configuration option to access the essential settings for the line/area chart.
- Select the Datasource from Source which the chart will pull the data from the option.
- Choose the Measure(s) that represents the numerical values you want to display on the line/area chart.
- Choose the Dimension(s) that represents the categorical values you want to display on the line/area chart.
- Choose the Dimension that represents the categorical values you want to group by on the line/area chart.
- Use the Date (optional) to include a date dimension in your chart, useful for showing trends over time.

- Enable Hide Zero Values option (optional) to hide bars that have a value of zero.
Chart Customization
Customizing the sunburst chart allows you to tailor the widget appearance to meet your theme. With improved customization you can enhance the clarity on the data points, the chart aesthetics and set interactivity filters making your dashboard visually appealing also effectively communicating your data insights.
With the line/area chart selected, go to the Widget Customization tab located in the Customize panel.
The basic customizations available for the sunburst chart are as below
- General Modify the chart’s general appearance, including the background color, borders, shadows, and drill-out choices.
- Title Enable and customize the chart title’s text, font, color, and alignment.
- Sorting Choose the order in which data points are shown in the chart.
- Position Set the vertical and horizontal position of the chart within the available chart area to present the chart in the best way.
- Heatmap Enable the heatmap settings for the sunburst chart.
- Series Customize the look and behavior of the data series, such as labels, colors, and backdrop.
- Tooltip Customize the tooltip settings to improve the information shown when you hover over data points.
- Others Additional options for changing the chart orientation from horizontal to vertical.