Box Plot Chart
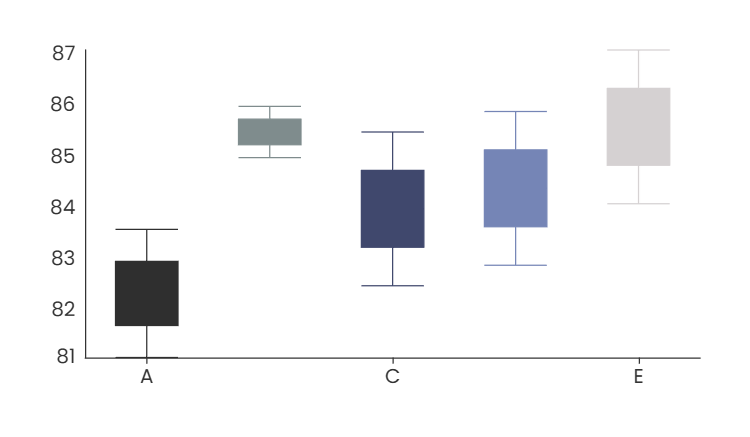
A box plot chart is the most widely used form of visualization for displaying the distribution of the dataset. The boxplot chart summarizes the entire data, such as its central tendency, variability, and potential outliers, into an easily interpretable format. A box plot chart contains components such as
- Box representing the middle 50% of the data, with the bottom and top edges indicating the first quartile (Q1) and the third quartile (Q3).
- Median Line This represents the line present inside the box and marks the median (Q2) of the dataset, indicating the central tendency.
- Whiskers Extend from the edges of the box to the smallest and largest values within 1.5 times the IQR from Q1 and Q3, showing the data range excluding outliers.
- Outliers data points outside the whiskers, plotted individually, indicating values significantly higher or lower than the rest.
A box plot chart can be interpreted as the central tendency being indicated by the median line within the box. Spread is shown by the width of the box (IQR), indicating variability.Symmetry and skewness are determined by the position of the median line within the box and the length of the whiskers.

Basic Configuration
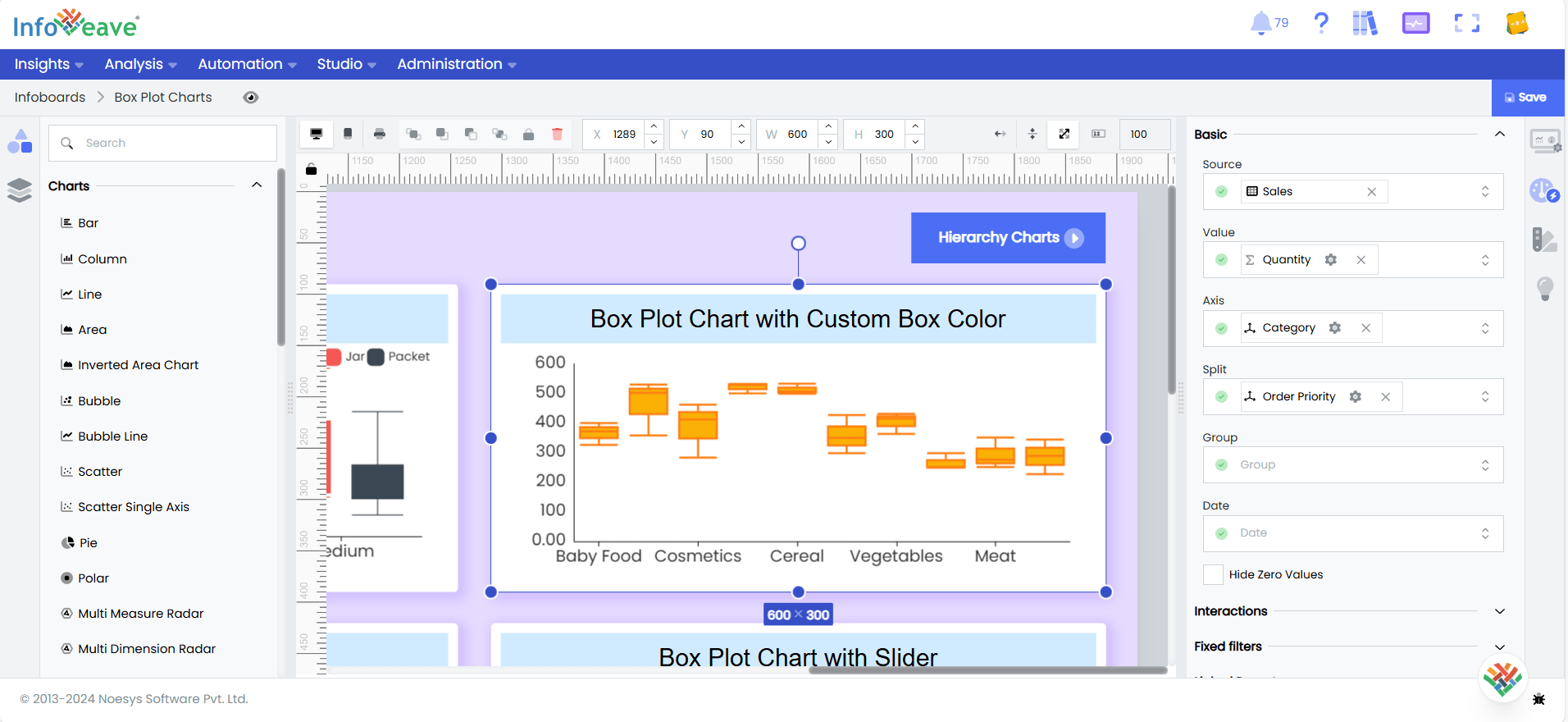
Add and configure the box plot chart in Infoveave with the simple drag-and-drop option. Select the Datasource, the associated measure and the dimensions required. Below are the simple steps on how to configure a box plot chart in Infoveave.
- Drag the box plot chart and drop it onto the designer workspace, from the chart library.
- Click on the box plot chart in the designer to select it.
- With the box plot chart selected, go to the Widget Configuration tab located in the Customize panel.
- Under the Configuration tab, select the Basic Configuration option to access the essential settings for the box plot chart.
- Select the Datasource from Source which the chart will pull the data from the option.
- Choose the Measure(s) that represents the numerical values you want to display on the value axis in the box plot chart.
- Choose the Dimension(s) that represents the categorical values you want to display on the Axis of the box plot chart.
- Choose the Dimension values you want to split by on the box plot chart.
- Choose the Dimension (optional) values you want to group by on the box plot chart.
- Use the Date (optional) to include a date dimension in your chart, useful for showing trends over time.

- Enable Hide Zero Values option (optional) to hide bars that have a value of zero.
Chart Customization
Customizing the box plot chart allows you to tailor the widget appearance to meet your theme. With improved customization you can enhance the clarity on the data points, the chart aesthetics and set interactivity filters making your dashboard visually appealing also effectively communicating your data insights.
With the box plot chart selected, go to the Widget Customization tab located in the Customize panel.
The basic customizations available for the box plot chart are as below
- General Modify the chart’s general appearance, including the background color, borders, shadows, and drill-out choices.
- Title Enable and customize the chart title’s text, font, color, and alignment.
- Sorting Choose the order in which data points are shown in the chart.
- Grid Customize the visibility and style of grid lines and margins in the chart.
- Categorical Axis Set up the categorical axis, including labels, intervals, and range sliders.
- Numerical Axis Configure the numerical axis with labels, scaling, grid lines, and range sliders.
- Legend Adjust the legend’s visibility, position, text, and orientation, as well as heatmap settings.
- Series Customize the look and behavior of the data series, such as labels, colors, and backdrop.
- Tooltip Customize the tooltip settings to improve the information shown when you hover over data points.
- Others Additional options for stacking data series and displaying them as percentages.