Managing NGauge Forms
The “Manage NGauge forms” feature provides comprehensive control over your SQL queries allowing you to organize, customize, and share them efficiently. Here’s a brief overview of the various management options available for your NGauge forms
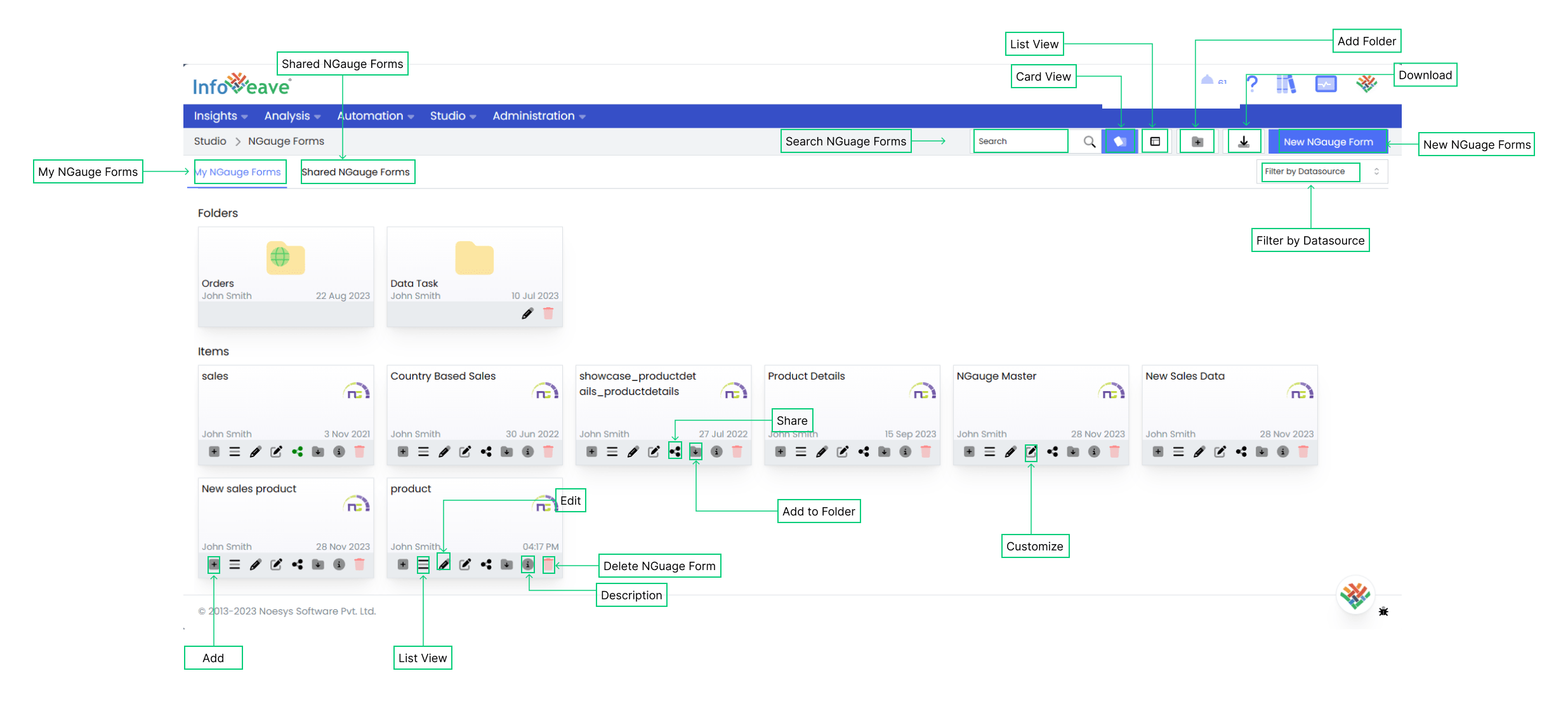
Your NGauge forms can be managed with the options to List View, Edit, Share, Move to Folder, Add Description, and Delete.

Adding
NGauge forms in Infoveave allow you to collect and manage data in a structured manner. You can easily add new entries or rows to an NGauge form when needed with the Add feature.
To add new row entry to the NGauge Forms in Infoveave, follow these steps
- Find the specific NGauge Forms that you want to add the new entry.
- Click on the Add icon associated with the NGauge Forms.
- After making the entries in the provided fields, click on the Save button to save your entry.
List View

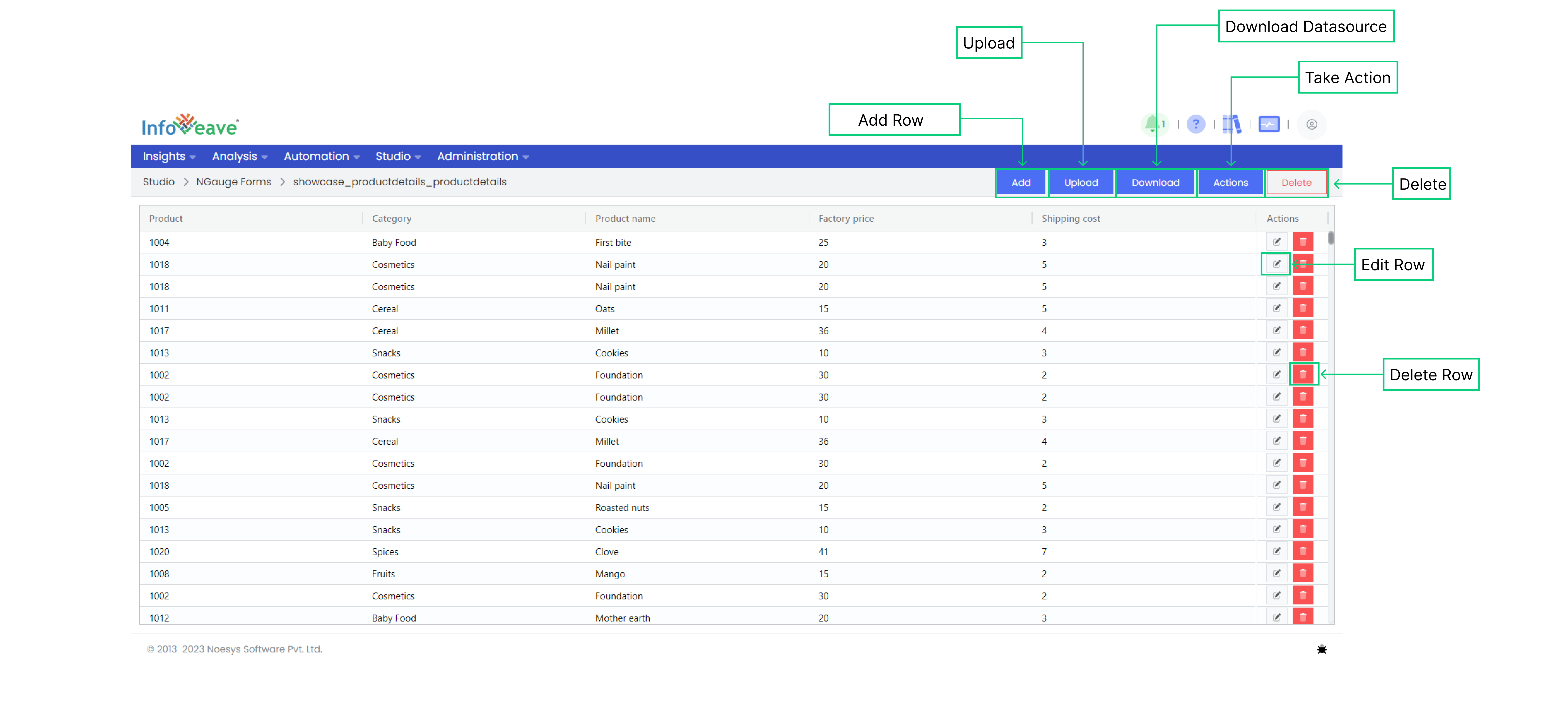
List View allows you to manage and interact with the data entries in your NGauge form in a convenient and efficient manner. Here’s a detailed guide on how to make the most of this functionality
- Find the specific NGauge form for the List View.
- Click on the List View icon associated with the NGauge form.
- To insert a new row entry into your NGauge form’s Datasource, click the Add button. This opens a new row for you to input data.
- Modify existing individual row data entries by selecting the Edit option. This enables you to update any information in the data table directly from the NGauge form.
- To remove a specific row from the data table, simply click the Delete option associated with that entry. This action permanently removes the selected data.
- Add multiple entries by choosing the Upload option. You can upload a batch of data into your NGauge form’s data source for efficient management.
- To run the linked workflows to the NGuage form, click on Actions button and select the workflow you want to execute.
- To download the full batch of data, click the Download option.
- To Delete the full batch of data, click the Delete option.
Customizing Layout

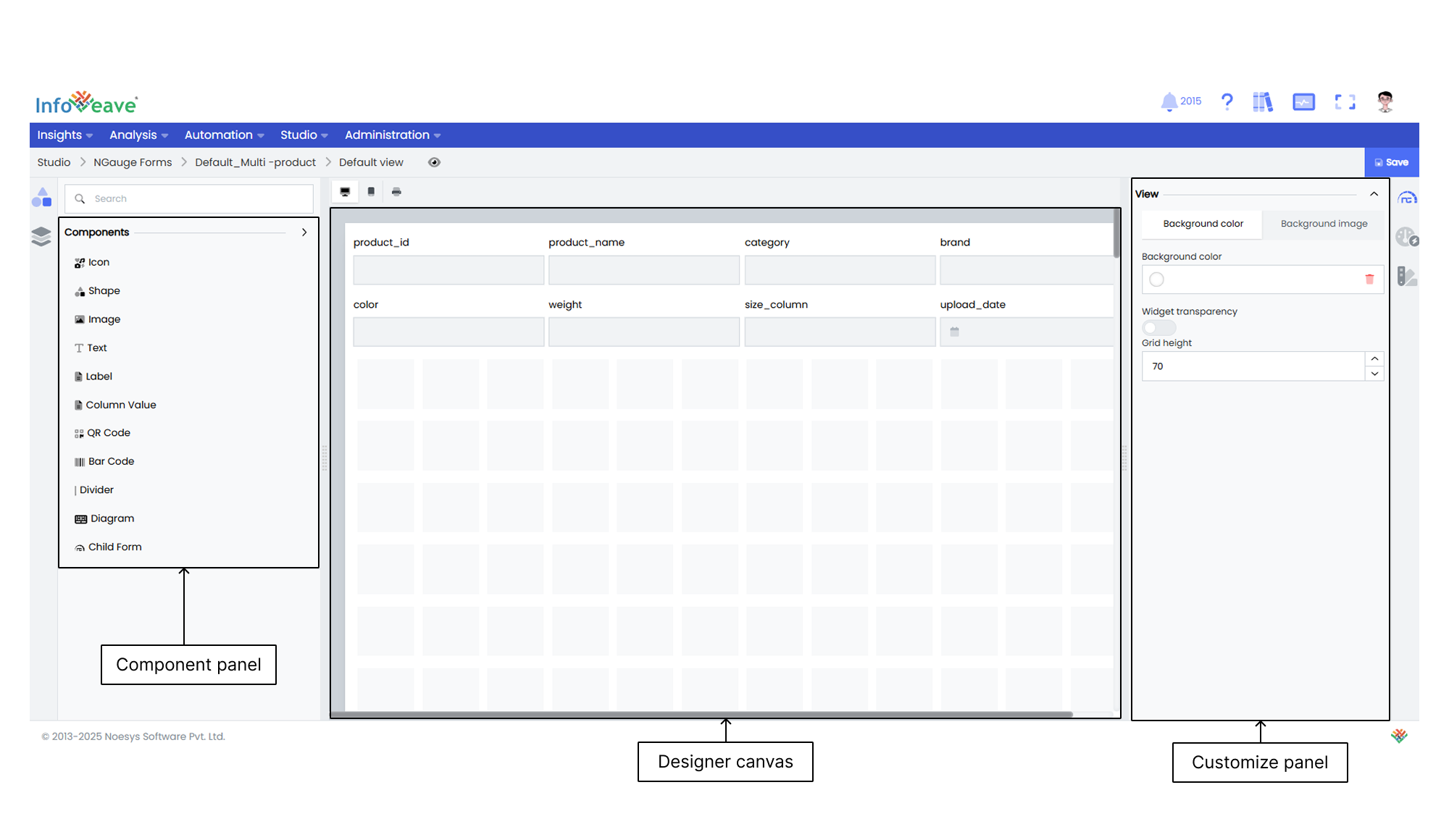
Customize allows you to manage and customize your NGauge form in a convenient and efficient manner. The customize NGauge in Infoveave is divided into three main sections
- Component Panel This panel provides access to a variety of component for your NGauge elements.
- Designer Canvas The canvas serves as the main area for creating and arranging NGauge elements. Utilize the drag-and-drop interface to easily position and align your elements.
- Customize Panel This panel offers options for fine-tuning and customizing your NGauge elements. Adjust properties like colors, sizes, fonts, and other visual settings for selected widgets. It also provides advanced configuration options.
To learn more about Customizing Layout visit Customizing NGauge Form Layout
Editing NGauge Form
Edit the NGauge Forms to ensure that they reflect the desired modifications and meets your evolving requirements.
To modify a NGauge Forms in Infoveave, follow these steps
- Find the specific NGauge Forms that you want to edit.
- Click on the Edit icon associated with the NGauge Forms.
- After making the necessary modifications, click on the Save button to save your edits.
Sharing NGauge Form
Sharing options in Infoveave NGauge Form, such as user and role-based sharing, ensure efficient distribution and utilization of analysis among the intended audience.
You can share your Infoveave NGauge Form with other users or roles in Infoveave. Follow these steps to share your Infoveave NGauge Form
- Click on the Share icon to share the Infoveave NGauge Form with the team/role.
- Select between the available options- Share with User or Share with Role.
- If you choose to share with user select the user(s) you want to share the Infoveave NGauge Form with.
- To share the Infoveave NGauge Form with all users, select the Share with Everyone option.
- If you choose Share with Role, pick the roles you want to share the Infoveave NGauge Form with from the share dialogue box.
- To remove a specific user or role from the shared list, uncheck the corresponding checkbox.
- Click Save to share your Infoveave NGauge Form with the selected users/roles.
Moving to Folder
Organize your NGauge Forms by easily moving them to designated folders.
To organize your NGauge Forms under folders, follow these steps
- Select the NGauge Form you want to move by clicking on the Move to Folder icon.
- Choose the desired folder from the dropdown menu.
- Click the Save button to finalize the move.
Adding Description

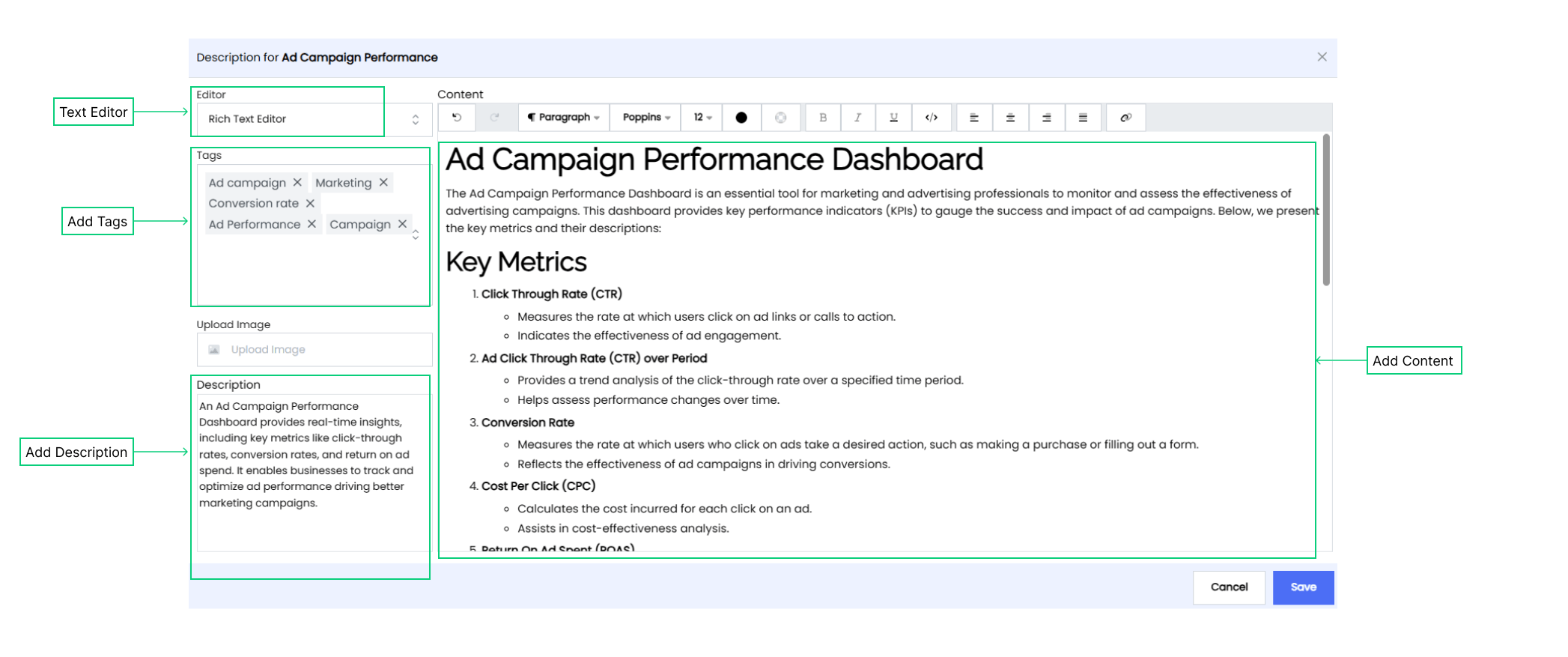
When using NGauge Form in Infoveave, you can add descriptions to provide more information. You can choose the Rich Text Editor to write and format your descriptions. This allows you to provide tags, short description, or contents about the purpose and usage of your Workbook.
To add a description to your NGauge Form, follow these steps
- Select the desired NGauge Form.
- Click on the Add Description option.
- Select the Rich Text Editor.
- Fill in the necessary information in the provided fields
- Tags Add any relevant tags to categorize your NGauge Form.
- Description Enter a description that provides a brief overview or explanation of the NGauge Form.
- Content Include any additional details or notes related to the NGauge Form.
- Click Save to save the description.
Deleting NGauge Form

To delete a NGauge Form in Infoveave, follow these simple steps
- Find the NGauge Form you want to delete.
- Click on the Delete icon .
- Type the specified text in the provided text field.
- Alternatively, you can copy the text from the icon and paste it in the text field.
- Once you have entered the correct text, click on Delete.